- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil



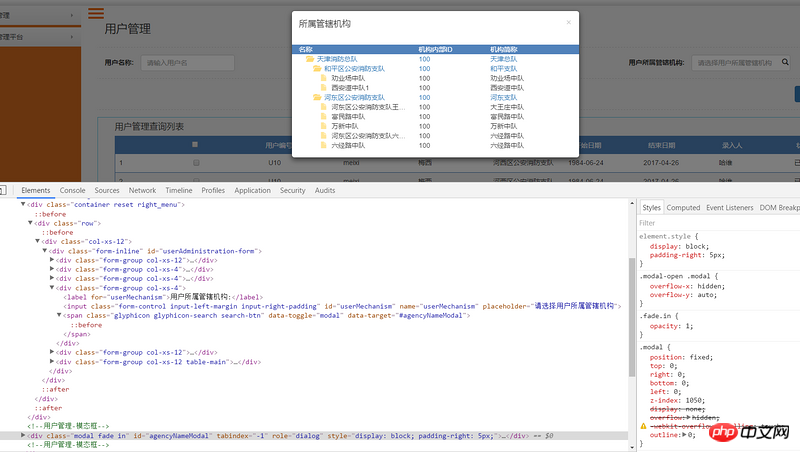
Zweck: Doppelklicken Sie auf ein beliebiges Element im Popup-Feld, um die entsprechende Eingabe zu finden und den Text einzufügen.
Prozess: Doppelklicken Sie auf ein beliebiges Element im Popup-Feld, um das data-target="#agencyNameModal" zu finden. des Spans unter dem Wert „input.# AgencyNameModal“.
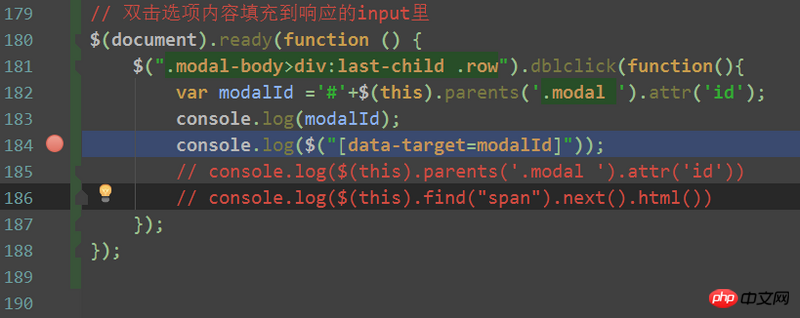
Fehler: Warum wird das Dokument über $(“[data-target=modalId]“ abgerufen???
Aber es kann direkt mit $(“[data-target ='#agencyNameModal']" Element??
Mit der Variablen stimmt etwas nicht??? Aber der von der Variablen erhaltene Wert ist korrekt, warum????
Bitte geben Sie mir eine Anleitung!!!
世界只因有你2017-05-19 10:17:36
$("[data-target=modalId]" 在这里modalId就是个字符串'modalId',它在引号里面啊,不是你定义的变量modalId