- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
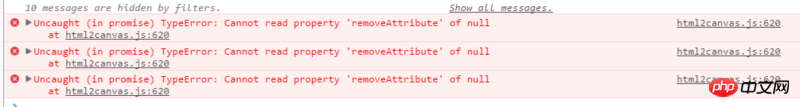
Der folgende Code kann normal ausgeführt werden, aber [Methode 2] muss einen Timer hinzufügen, um Fehlerberichte zu vermeiden. Sollte JS logischerweise nicht den Code [Methode 1] ausführen, bevor die folgende [Methode 2] ausgeführt wird? Verwenden eines Timers? Es gibt keine andere Möglichkeit, sicherzustellen, dass [Methode 1] vollständig ausgeführt wird, bevor [Methode 2] ausgeführt wird
 Funktion Online-Demonstration: http://bbs2.valueonline.cn/we...
Funktion Online-Demonstration: http://bbs2.valueonline.cn/we...
Demo-Download: http://pan.baidu.com/s/1dEHPTV7
$(function(){
//方法一:表格转图片点击在新窗口中打开
var tableImg=(function(){
var _fixType = function(type) {
type = type.toLowerCase().replace(/jpg/i, 'jpeg');
var r = type.match(/png|jpeg|bmp|gif/)[0];
return 'image/' + r;
};
function limitIMG(obj){
html2canvas(obj,{
onrendered:function(canvas){
var type = 'jpeg';
var imgData = canvas.toDataURL(type);
imgData = imgData.replace(_fixType(type),'image/octet-stream');
var newImg='<img src="'+imgData+'" class="tableImg"/>';
obj.after(newImg);
//图片宽度限制
var limitImg=(function(){
var a=obj.width();
var b=$(window).width();
if(a>b){
obj.next().width("100%");
}
obj.remove();
})()
}
})
}
//点击哪个tableImg 就存储哪个到storage里面
var num=$("body").find("table").length;
for(var i=0;i<num;i++){
limitIMG($('table').eq(i));
}
//设置数据
$("#content").on("click",".tableImg",function(){
sessionStorage.setItem("tableImg", $(this).attr("src"));
window.open("tableImg.html");
})
})()
//方法二:文字长度限制,收缩
setTimeout(function(){
var showMore='<a href="javascript:" class="activeColor btnSS" data-onOff="true">展开说明</a>';
$(".detailTxt").each(function(){
var strOld=$(this).html();
var str=strOld.replace(/<img(.*?)>/g, "[图片]"); //把img标签替换成[图片]显示
str = str.replace(/<\/?[^>]*>/g,''); //去除HTML tag
str = str.replace(/\s+/g,""); //去除所有空格:
str=str.replace(/ /ig,'');//去掉
var length=str.length;
var maxNum=76;
if(length>maxNum){
str=str.substring(0,maxNum)+"...";
$(this).html(str);
$(this).after(showMore);
//点击收缩内容;
$(this).next().click(function(){
var onOff=$(this).attr("data-onOff");
if(onOff=="true"){
$(this).prev().html(strOld);
$(this).html("收起");
$(this).attr("data-onOff","false");
}
else{
$(this).prev().html(str);
$(this).html("展开说明");
$(this).attr("data-onOff","true");
}
})
}
})
},1000);
})怪我咯2017-05-19 10:16:33
js 本身是异步的,要严格顺序执行,可以:
回调函数;
promise / yield ;
async / await ( 需要 es5 兼容 );
引入 async.js 库;
PHP中文网2017-05-19 10:16:33
js是单线程的,就是一个执行完了再执行下一个,
小的语句,执行快速的语句都是从上往下执行的,遇到慢的的比如你说的两个函数,就不会按从上到下的顺序执行。
解决方法如上面这位朋友的回答,
最简单的是写回调函数,也是最常用的方法,目的就是控制两个函数的先后执行顺序
函数b是你以参数形式传给函数a的,那么函数b就叫回调函数。
b放在a的最后,a执行完会再执行b
以上