- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
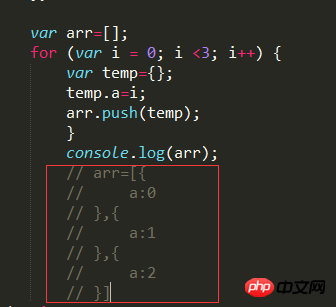
Wenn ein Objekt in das Array geschoben wird, handelt es sich im Prinzip um dasselbe JSON-Objekt, das ich im Bild unten markiert habe. 
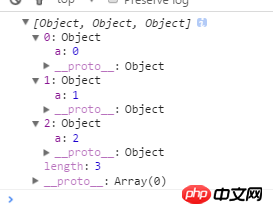
Aber das, was ausgedruckt wird, ändert sich und wird zu einem Array-ähnlichen Objekt. Darf ich fragen, was der Grund ist? Gibt es eine Möglichkeit, dieses Problem zu lösen? Machen Sie es zu einem JSON

巴扎黑2017-05-19 10:15:30
想要打印出来是JSON形式,那么请直接转换为JSON字符串打印。
var arr = [{a: 1}, {a: 2}];
console.log(JSON.stringify(arr));怪我咯2017-05-19 10:15:30
这个没有问题的,你数组里面放了3个对象,难得这个数组不应该是[对象1,对象2,对象3]吗?
这还是一个标准的数组,至于类数组的概念,请百度。
你想要的[{a:0},{a:1},{a:2}]只是我们使用字面量形式创建数据和对象时的写法而已,这不代表他的展现形式。
由于我们字面量形式的写法和json的格式相似,所以可以将其转化为json字符串的形式来查看,这就是你想要的格式。
console.log(JSON.stringify(arr,null,4));
// 第一个参数为你要格式化为字符串的对象,数组也是对象。
// 第二个格式化的处理函数规则
// 第三个格式化是使用多少个空白来美化
// 后两个参数可以省略,就是楼上的形式
// [
// {
// "a": 0
// },
// {
// "a": 1
// },
// {
// "a": 2
// }
// ]刚看了你给别人的回复,看来你是没明白json和js对象的区别了。
我之前写过一篇文章JavaScript对象和JSON 供你参考。