- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Angular-Version: 4.1.1. Beim Versuch, eine externe Vorlage über templateUrl zu laden, tritt ein Fehler auf. Ist es eine Falle?
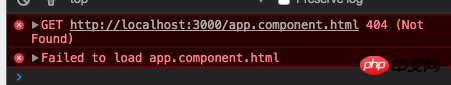
Die Fehlermeldung lautet:

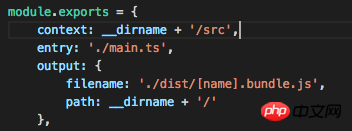
Der vom Webpack konfigurierte Pfad sieht normal aus und beim Ausführen des Pakets wird kein Fehler gemeldet.

Um Fehler zu beheben, ist der Code von Angular so einfach wie möglich:
// app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from "@angular/platform-browser";
import { AppComponent } from "./app.component";
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule],
bootstrap: [AppComponent]
})
export class AppModule {
}// app.component.ts
import {Component} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
}Was den templateURL-Pfad betrifft: app.component.html、/app.component.html ./app.component.html src/app/app.component.html /src/app/app.component.htmlIch habe mehrere Methoden ausprobiert, aber alle haben ähnliche Fehler gemeldet.
Was ist das für eine Falle?
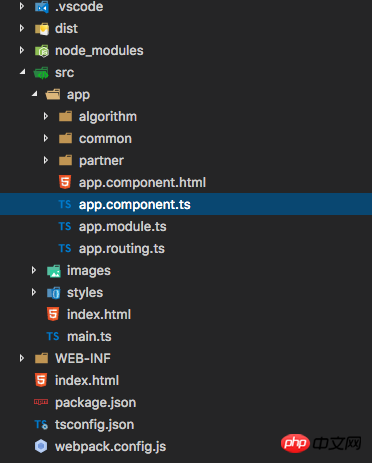
Fügen Sie den Projektpfad hinzu:

某草草2017-05-19 10:14:28
文件目录结构是什么样子的?
你这个app.component.html到底放在哪里?
-----修改--------------------
使用一下代码试试
@Component({
selector: 'app-root',
templateUrl: 'app.component.html'
})我项目中这样写是OK