- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
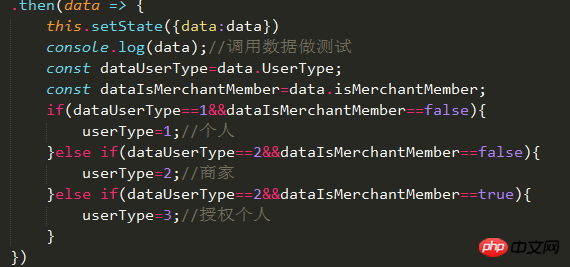
Ich habe das React-Framework verwendet, um die Front-End-Schnittstelle zu erstellen. Jetzt muss ich den Benutzertyp basierend auf den vom Hintergrund gesendeten Daten bestimmen, um verschiedene Schnittstellen anzuzeigen. Während des tatsächlichen Betriebs wurde jedoch ein Problem entdeckt, das heißt, die vom Abruf angeforderten Daten sind asynchron. In der Praxis wurde die Schnittstelle gerendert, bevor die angeforderten Daten beurteilt wurden. Ich habe versucht, .then() in fetch zu beurteilen, aber das Ergebnis ist immer noch das gleiche. Gibt es eine Lösung? Oder mein Ansatz ist falsch.

Ursprünglich wollte ich den Wert von userType basierend auf den eingehenden Daten ändern und ihn dann an die Komponente übergeben, um die Anzeigeform der Komponente zu ändern. Jetzt ändert sich userType überhaupt nicht.
Es gibt ein weiteres Problem. Ich habe zweimal versucht, .then() auszuführen, um denselben Inhalt zu drucken, aber der zweite Ausdruck war undefiniert.
迷茫2017-05-19 10:14:19
应该是你的做法有问题,
你上面 有个this.setState(data:data);你这样 界面就渲染了;我不知道 你这个this.setState(data:data)作用是什么,但是setState()就会渲染页面,
看不到你其他的代码,
你把this.setState(data:data)放到userType判断的后面去 看看!
你传到组件的userType方式是 this.state.userType的话,this.setState(userType:userType),也是放到userType判断的后面,你可以把代码贴全点!