- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Da die CSS-Datei importiert werden muss, wird sie in Form einer Zeichenfolge in js verarbeitet.
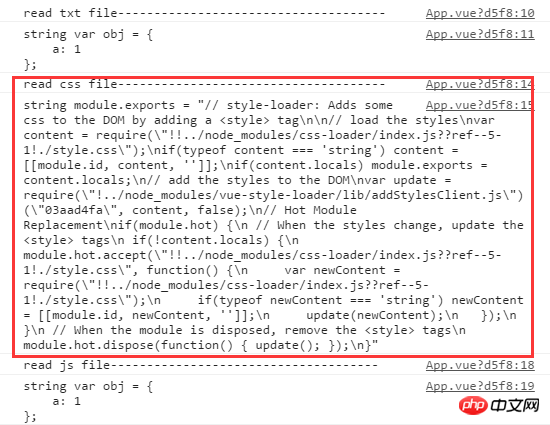
Bei Verwendung des Raw-Loaders zum Testen und Lesen von TXT-, CSS- und JS-Dateien ist nur das Lesen von CSS fehlgeschlagen. Bitte lösen Sie das Problem. In der CSS-Datei wird nur die Hintergrundfarbe des Körpers festgelegt.

import str from 'raw-loader!./style.css';
console.log('read css file-------------------------------------');
console.log(typeof str, str);Konfiguriert in webpack.base.conf.js

漂亮男人2017-05-19 10:13:59
webpack 配置
entry:{
"case7":__dirname+'/index.js',
},
output:{
path: __dirname+'/dist',
filename:'[name].js',
},
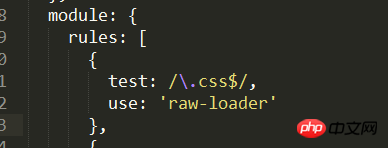
module: {
rules: [
{
test: /\.css$/,
use: 'raw-loader'
}
]
}index.js中导入css文件
import txt from './file.css'
console.log(txt);运行结果
