- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
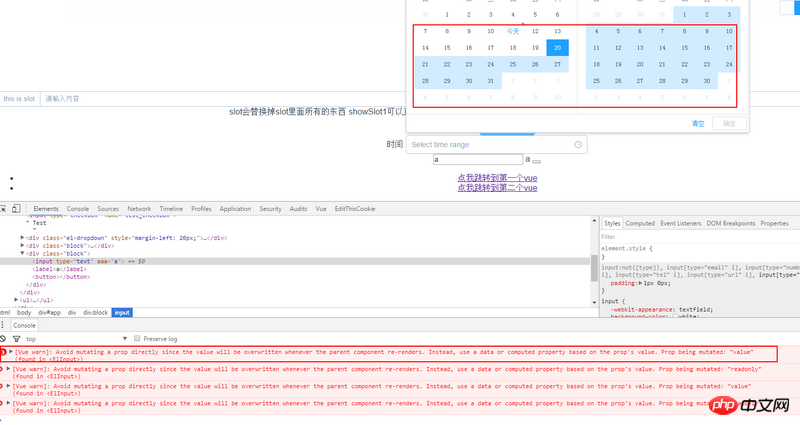
Der folgende Fehler ist beim Kapseln des Timepickers von element-ui aufgetreten
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "value"
(found in <ElInput>)
warn @ vue.js?1a2a:564
(anonymous) @ vue.js?1a2a:2699
reactiveSetter @ vue.js?1a2a:864
updateChildComponent @ vue.js?d304:2468
prepatch @ vue.js?d304:3343
patchVnode @ vue.js?d304:5136
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
updateChildren @ vue.js?d304:5064
patchVnode @ vue.js?d304:5147
patch @ vue.js?d304:5271
Vue._update @ vue.js?d304:2303
updateComponent @ vue.js?d304:2419
get @ vue.js?d304:2756
run @ vue.js?d304:2826
flushSchedulerQueue @ vue.js?d304:2595
(anonymous) @ vue.js?d304:658
nextTickHandler @ vue.js?d304:605
vue.js?1a2a:564 [Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "readonly"
(found in <ElInput>)
Der Kapselungscode lautet wie folgt:
<template>
<p class="block">
<span class="demonstration">时间</span>
<el-date-picker
v-model="date"
type="datetimerange"
placeholder="Select time range">
</el-date-picker>
</p>
</template>
<script>
export default {
name:"timepicker",
data(){
return{
date:this.dateValue
}
},
props: {
dateValue: Array
},
computed:{
}
}
</script>Wie folgt verwenden:
<timepicker :date-value="date"></timepicker>Wenn Sie auf die Zeitsteuerung klicken, um die Zeit auszuwählen, wird ein Fehler gemeldet. Wenn Sie nicht klicken, gibt es kein Problem.
Bitte lassen Sie mich wissen, wie Komponenten mit dem V-Modell gekapselt werden.
仅有的幸福2017-05-19 10:13:10
这种错误是vue2.0里有的,意思是你修改了父组件传过来得值,你已经使用data代替了,所以不是这个地方出的问题,难道是传到elementUI时出的问题?你不给date赋值dateValue,用当前页面自己定义的数据呢?还会有这个问题吗?