- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
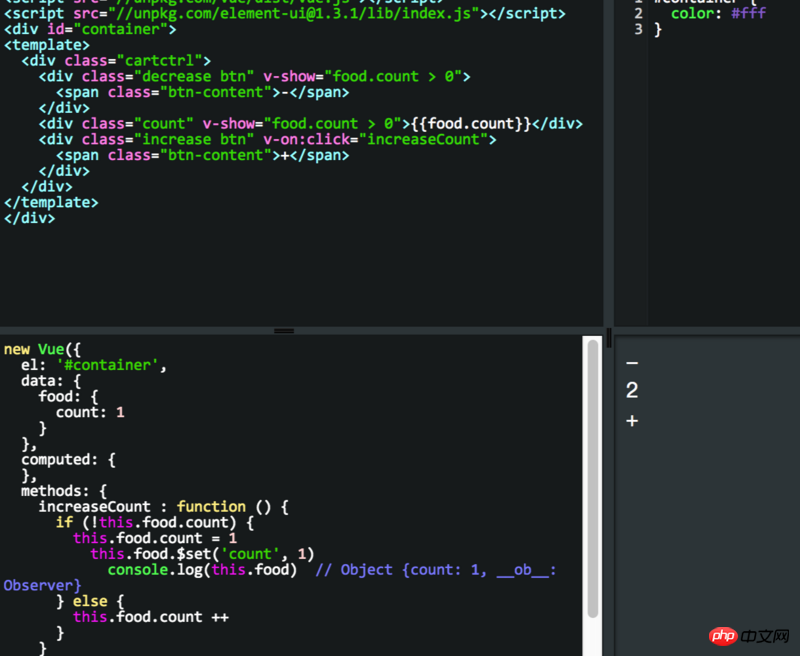
Probleme, auf die Anfänger bei der Entwicklung kleiner Demos in vue2 stoßen:
<template>
<p class="cartctrl">
<p class="decrease btn" v-show="food.count > 0">
<span class="btn-content">-</span>
</p>
<p class="count" v-show="food.count > 0">{{food.count}}</p>
<p class="increase btn" v-on:click="increaseCount">
<span class="btn-content">+</span>
</p>
</p>
</template>
<script>
import Vue from 'vue'
export default {
props : {
food : {
type : Object
}
},
methods : {
increaseCount : function () {
if (!this.food.count) {
this.food.count = 1
Vue.set(this.food, 'count', 1)
console.log(this.food) // Object {count: 1, __ob__: Observer}
} else {
this.food.count ++
}
}
}
}
</script>Vue.set(this.food, 'count', 1) fügt dynamisch Attribute hinzu, aber <p class="decrease btn"> wird nicht angezeigt. Warum? Wie sollen wir es lösen?
Vue.set( Objekt, Schlüssel, Wert)
曾经蜡笔没有小新2017-05-19 10:13:05
increaseCount : function () {
if (!this.food.count) {
this.food.count = 1
this.food.$set('count', 1) // 这里应该这么设置才有效
console.log(this.food) // Object {count: 1, __ob__: Observer}
} else {
this.food.count ++
}
高洛峰2017-05-19 10:13:05
props应该是不可变的。
data状态才是可变的。
而且Vue.set动态设置对象的属性,这个对象也应该存在于data中。
{
data() {
return {
food: { }
}
},
methods: {
increase() {
Vue.set(this.food, 'count', 1);
},
},
}