- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Gehe direkt zum Code
Das Folgende ist der Code von login.jsx
import React from 'react';
import ReactDOM from 'react-dom';
import {
render
} from 'react-dom';
import {
Form,
Icon,
Input,
Button,
Checkbox
} from 'antd';
const FormItem = Form.Item;
class LoginForm extends React.Component {
// constructor(props) {
// super(props);
// this.loginSubmit = this.loginSubmit.bind(this);
// };
loginSubmit = (e) => {
e.preventDefault();
this.props.form.validateFields((err, values) => {
if (!err) {
console.log('Received values of form: ', values);
}else{
}
});
}
render() {
const {
getFieldDecorator
} = this.props.form;
return (
<Form className="login-form" onSubmit={this.loginSubmit}>
<FormItem>
{
getFieldDecorator('sss', {
rules: [{ required: true, message: 'Please input your username!' }],
}
)
(
<Input prefix={<Icon type="user" style={{ fontSize: 13 }} />} placeholder="Username" />
)
}
</FormItem>
<FormItem>
{getFieldDecorator('password', {
rules: [{ required: true, message: 'Please input your Password!' }],
})(
<Input prefix={<Icon type="lock" style={{ fontSize: 13 }} />} type="password" placeholder="Password" />
)}
</FormItem>
<FormItem>
{getFieldDecorator('remember', {
valuePropName: 'checked',
initialValue: true,
})(
<Checkbox>Remember me</Checkbox>
)}
<a className="login-form-forgot" href="">Forgot password</a>
<p>
<Button type="primary" htmlType="submit" className="login-form-button">
Log in
</Button>
Or <a href="">register now!</a>
</p>
</FormItem>
</Form>
);
}
}
const Login = Form.create()(LoginForm);
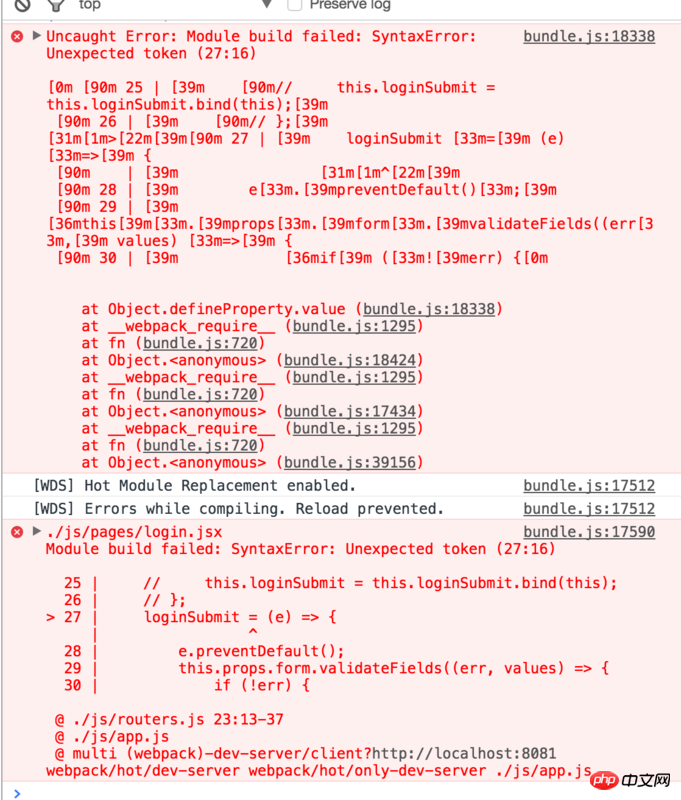
export default Login;Nach dem Speichern wird der Browser geöffnet und ein Fehler wird direkt gemeldet. Ich habe überprüft, ob React und Antd auf diese Weise geschrieben sind. Der spezifische Fehler lautet wie folgt:

Bitte Gott um Rat