- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

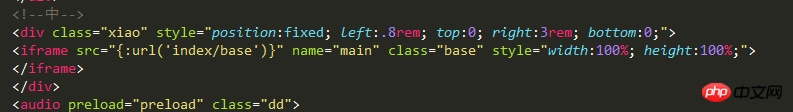
Weil die übergeordnete Ebene js verwenden muss, um die Elemente im untergeordneten Iframe abzurufen, also
$('.base')[0].onload = function(){
$("#id").click(alert(1));
}
Jetzt stelle ich fest, dass jedes Mal, wenn die Unterebene aktualisiert wird, ein Klick auf ein Element auf der übergeordneten Ebene dieses einmal überlagert.
Das heißt, beim ersten Klick wird 1 einmal zurückgewiesen.
Dann wird die Unterebene einmal aktualisiert und dann Beim nächsten Klick wird 1 zweimal zurückgewiesen. Wie wäre es damit, dies zu vermeiden?
巴扎黑2017-05-19 10:10:26
$("#id").click(alert(1));
click之前先解绑
$("#id").unbind('click').click(alert(1));