- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil


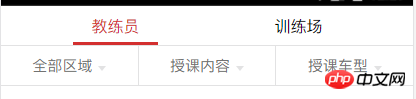
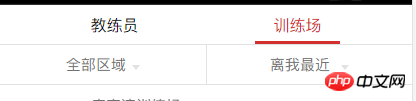
Wie im obigen Beispiel: Wenn ich auf der ersten Trainerseite auf die Seite „Trainingsgelände“ klicke und die Seite „Trainingsgelände“ durchsuche, wird sie aktualisiert, aber ich möchte nicht zur Spalte „Trainer“ zurückspringen. Wie kann ich das erreichen?


Wenn ich die Filterbedingung „Nanshan-Bezirk“ auswähle, klicke ich auf ähnliche Weise, um ein Trainingsgelände aus der Liste auszuwählen, um es anzuzeigen. Wenn ich jedoch zurückkehre, möchte ich es im ausgewählten Bundesstaat des Nanshan-Bezirks behalten (anstelle aller Bereiche in der Liste). Anfang), wie erreicht man das?
Außerdem habe ich zuvor im Internet nachgesehen und festgestellt, dass jemand diese Methode vorgeschlagen hat:
1. Verwenden Sie vuex, um den Status zu speichern.
3. Lesen Sie nach dem Aktualisieren der Seite localStorage, um den vuex-Speicher zu initialisieren
Ich würde gerne fragen, wie das gelingt?
漂亮男人2017-05-18 11:04:28
你都已经说了上面3点了,去做不就好了。
提供一个思路:
当你从tab1点击切换到tab2的时候就在本地存一个标记,比如:
sessionStorage.setItem("flag", "1");
此时你在tab2浏览器刷新,js判断本地是否存在flag,如果存在那就tab2激活;否则就回到tab1。
注意,tab1初始化的时候删掉本地存的flag。
phpcn_u15822017-05-18 11:04:28
如一楼所说,在 Vue 实例选项 data 中添加当前标签指示器
new Vue({
el: '#app',
data: {
currentTab: localStorage.getItem('currentTab') || 0,
tabItems: [
// 标签数据
]
},
methods: {
// 切换标签事件
switchTab: function(index) {
// 相关逻辑 ...
localStorage.setItem('currentTab', index);
}
}
})
大概就这样子的思路,希望能给楼主参考