- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
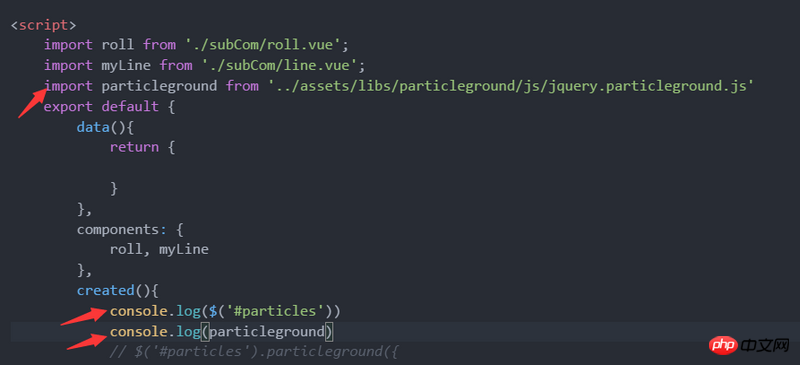
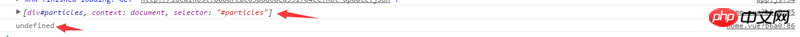
 Die Verwendung von jquery in vue ist fehlgeschlagen. Es kann durch die Einführung von jquery verwendet werden, aber das Plug-in, das jquery einführt, ist nicht definiert.
Die Verwendung von jquery in vue ist fehlgeschlagen. Es kann durch die Einführung von jquery verwendet werden, aber das Plug-in, das jquery einführt, ist nicht definiert.
Meine Idee ist, dass ich den Quellcode ändern kann, da die Importeinführung nicht unterstützt wird Modularisierung unterstützen? 
黄舟2017-05-18 11:01:43
我遇到了和楼主遇到了同样的问题,我是引用jquery的第三方插件jquery.mockjax.js,然后在main.js中调用require('./assets/jquery.mockjax.js'),出现$此时是undefined。
我是这样解决的:
通过npm install的方式去安装的jquery-mockjax,此时发现可以用了,$也有定义了。
然后我尝试了找了一下两者的不同:
首先通过npm install安装的jquery-mockjax 的源码和我之前直接引入的js文件是相同的。
(function(root, factory) {
'use strict';
console.log(arguments);
console.log('root', root);
// AMDJS module definition
if ( typeof define === 'function' && define.amd && define.amd.jQuery ) {
console.log('this is in amdjs module definition');
define(['jquery'], function($) {
return factory($, root);
});
// CommonJS module definition
} else if ( typeof exports === 'object' && module.exports) {
console.log('this is CommonJs module definition');
// NOTE: To use Mockjax as a Node module you MUST provide the factory with
// a valid version of jQuery and a window object (the global scope):
// var mockjax = require('jquery.mockjax')(jQuery, window);
module.exports = factory;
// Global jQuery in web browsers
} else {
console.log('this is global jquery in web browsers');
return factory(root.jQuery || root.$, root);
}
}(this, function($, window) {
'use strict';这是源码部分,采用UMD的方式。
方式一:
通过require('./assets/jquery.mockjax.js')的方式去引入该文件,webpack编译后的代码是直接进入第三个判断分支进行判断,直接调用了该工厂函数,webpack在处理的时候this传入的是modules.exports对象,此时module.exports对象是找不到jquery的,因此报错。尝试将源码中的this改为global后,是可以解决的。网上也提供了不修改源码,通过imports-loader的方式将this赋值为window。require('import-loader?this=>window!./assets/jquery.mockjax.js')
方式二:
通过require('jquery-mockjax')的方式引入,webpack编译后的文件直接进入第二个分支,通过阅读编译后的文件发现webpack直接将第二个分支的判断条件置为了true,也就是默认Commonjs的引入方式,这也就解释了这种方式为什么不会报错的原因。
通过我的这个实例,希望能够给楼主一些提示。如果楼主的jquery第三方插件也是UMD格式的,很有可能和我遇到的是一个错误。
但是一直有个疑问,webpack对npm包的编译和直接引入的js文件编译为什么会不同,官方文档中哪里解释了这一部分,一直没找到。也希望楼上的大神给予解答。
为情所困2017-05-18 11:01:43
首先在package.json里的dependencies加入"jquery" : "^2.2.3",然后npm install
在webpack.base.conf.js里加入
var webpack = require("webpack")
在module.exports的最后加入
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
然后一定要重新npm run dev
在main.js 引入就ok了import $ from 'jquery'
怪我咯2017-05-18 11:01:43
不是任何插件(尤其是旧的以前的那些插件)都可以import进来的,如果不行,而且npm也找不到这个插件的源下载,只有两种选择:
1、在html那里src进来
2、自己改造一下插件,export 暴露一下插件的方法
高洛峰2017-05-18 11:01:43
不能用jq的插件是因为引入jq的插件的时候,运行那个插件的js中的$还没在vue全局中定义,所以会找不到方法。现在我知道的有两种方法:
(一)
1.在index.html中引入jq.js和jq插件的js
2.在webpack.base.conf.js中加入全局变量$,
externals: {
jquery: 'window.$'
}3.在需要用到jq插件的组件中,require jq,var $ = require('jquery')即可。
(二)
1.在index.html中引入jq.js
2.在需要用到jq插件的组件中import插件的js,在require jq即可。
如果不行的话再和我说
PHP中文网2017-05-18 11:01:43
这个插件不符合任何模块化系统的规范,因此你通过 import 获取不到相应的对象或插件构造器,并且这个插件要求 jQuery 是 window 的属性(全局变量),因此用模块化的方式也比较麻烦:
import $ from 'jquery'
global.$ = global.jQuery = $
require('path/to/jquery.particleground.js')然后说不定就可以调用 $('#a').particleground() 了,只是说不定,没亲测
其实直接在 index.html 里用 script 引入 jquery 和 这个插件应该可以,如果有用 eslint,设置 global $