- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
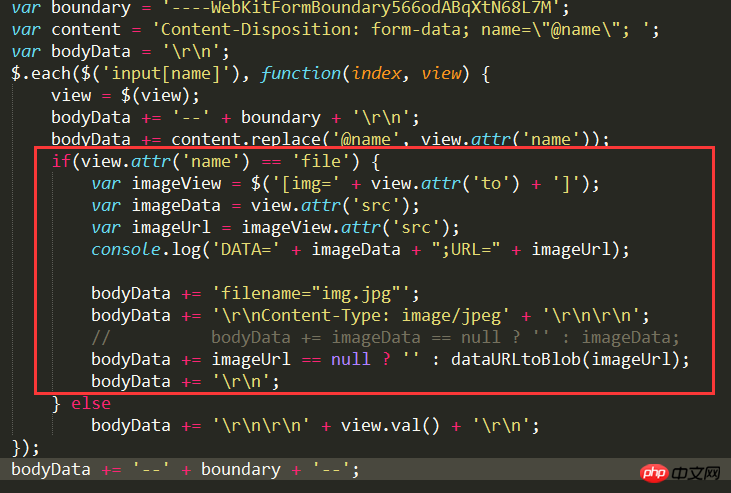
Verwenden Sie die JS-Bildkomprimierung zum Hochladen in WEBKIT.
Komprimieren Sie das Bild, wenn Sie das Bild auswählen, und rufen Sie die BASE64-Daten des Bildes ab.
Laden Sie das Bild dann in Form einer Datei hoch.
Bei der hochgeladenen Datei handelt es sich jedoch auch um BASE64-Daten, die nicht direkt mit File
verwendet werden können

Ich hoffe, Vorschläge zur Lösung des Problems oder eine bessere Möglichkeit zum Hochladen zu erhalten („unter der Voraussetzung des Hochladens im Multipart-/Formulardatenmodus“)
ringa_lee2017-05-18 11:00:12
为什么要自己拼 form-data 呢,既然都用了 canvas 压缩了,那浏览器肯定已经支持 formData了啊。
var xhr = new XMLHttpRequest();
xhr.open('POST', '/upload', true);
var formData = new FormData();
formData.append(name, value);
formData.append(name, fileBlob, filename);
xhr.send(formData);压缩使用的是 canvas,调用canvas的toBlob对象,然后使用fileReader的readAsBinaryString方法,得到blob对象的二进制字符串,这个二进制字符串才是 formdata 的content-disposition下面要填的东西。
你那个代码有点乱,看样子 imageView.attr('src') 是拿到了压缩后图片的 base64 的 dataURI,看有没有方法能直接拿到 binary String,如果不能,能获得压缩后的图片的 blob 对象也行,自己用 fileReader 转换一下,再不行就用你的 dataURItoBlob 对象把 base64 的 dataURI 转换成blob,再转换成二进制字符串。
bodyData += imageUrl === null ? '' : dataURItoBlob(imageUrl);
// 这一句要改成
var resizedImageBlob = dataURItoBlob(imageUrl);
var reader = new FileReader();
reader.onloadend = function () {
bodyData += this.result;
};
reader.readAsBinaryString(resizedImageBlob);
// 鉴于你代码本身有一个each循环,bodyData 最后还要 append 一个 boundary因为把 blob 转成二进制字符串的过程是异步的,这里的控制逻辑肯定要修改