- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
import Vue from 'vue'
import Vuex from 'vuex'
import axios from 'axios'
Vue.use(Vuex)
Vue.use(axios)Fehlermeldung:
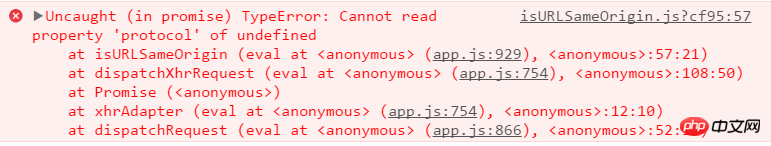
isURLSameOrigin.js?cf95:57 Nicht abgefangen (in Versprechen) TypeError: Eigenschaft „Protokoll“ von undefiniert kann nicht gelesen werden
at isURLSameOrigin (eval at <anonymous> (app.js:929), <anonymous>:57:21) at dispatchXhrRequest (eval at <anonymous> (app.js:754), <anonymous>:108:50) at Promise (<anonymous>) at xhrAdapter (eval at <anonymous> (app.js:754), <anonymous>:12:10) at dispatchRequest (eval at <anonymous> (app.js:866), <anonymous>:52:10)
Screenshot des Fehlerberichts:

die Verwendung im Prototypenmodus ist normal:
import Vue from 'vue'
import Vuex from 'vuex'
import axios from 'axios'
Vue.use(Vuex)
Vue.prototype.$ajax = axios