- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich habe vor kurzem mit der Verwendung von antd-mobile begonnen und festgestellt, dass die Komponenten sehr umfangreich sind und ernsthaft mit den angegebenen Beispielen übereinstimmen.
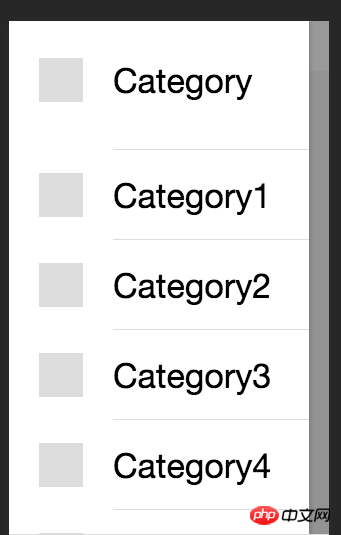
Ich habe mir zum Beispiel den Quellcode der Tabbar angesehen und festgestellt, dass die Standardhöhe 100 Pixel beträgt.
lib/tab-bar/style/index.less 127:
height: @tab-bar-height;//@tab-bar-height实际上是100pxEinige andere sind auch zu groß.
Zum Beispiel: 
Außerdem habe ich das Beispiel direkt nach der Konfiguration von npm-bezogenen Inhalten mit Webpack und babelrc kopiert und eingefügt.
Entschuldigung, was ist das Problem? Weiß jemand?
过去多啦不再A梦2017-05-18 10:57:10
antd 有自己的一套高清屏幕兼容方案,你需要正确设置 viewport。
参见:antd mobile 0.8 以上版本「高清」方案设置