- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
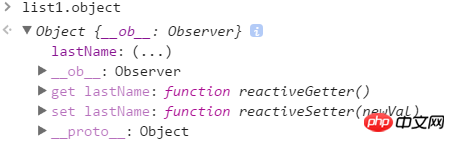
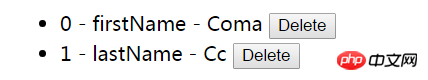
Ich bin beim Erlernen des Vue.js-Frameworks auf dieses Problem gestoßen. Im Objektiterationsteil des Listenrenderings habe ich ein Objektobjekt in die Daten und ein Schaltflächenelement in das li-Element eingefügt, um die der Iteration entsprechenden Attribute zu löschen Schaltfläche Anschließend werden die entsprechenden Attribute im Objekt gelöscht, die Ansicht wird jedoch nicht aktualisiert und die gelöschten Attribute sind weiterhin vorhanden. Ist das der Grund?
var list1 = new Vue({
el:'#list1',
data:{
parentMessage:'Fuck',
object:{
firstName:'Coma',
lastName:'Cc'
}
},
methods:{
remove:function(index){
//Array.prototype.splice.call(this.object, index, 1);
delete((this.object)[index]);
}
}
})<ul id="list1">
<li v-for="(value, key, index) in object">
{{ index }} - {{ key }} - {{value}}
<button v-on:click="remove(key)">Delete</button>
</li>
</ul>

我想大声告诉你2017-05-18 10:48:34
修改obj,要用Object.assign方法来操作,才能让vue的对象触发变化
还有,对象一般只有修改对象属性的值,很少删除对象属性
var obj = {
a:1,
b:2
};
obj = Object.assign({},obj,{a:3});
obj = {
a:3,
b:2
};