- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Problem gelöst: Es wurde festgestellt, dass die ausgewählten Daten standardmäßig vom Typ String-Array sind. Wenn Sie also Parameter über Ajax übergeben, sollten Sie data:{"selectVal":selectVal[0]}dieses Formular verwenden; ----- ---------------Das Folgende ist die ursprüngliche Frage------------------------ -------- -
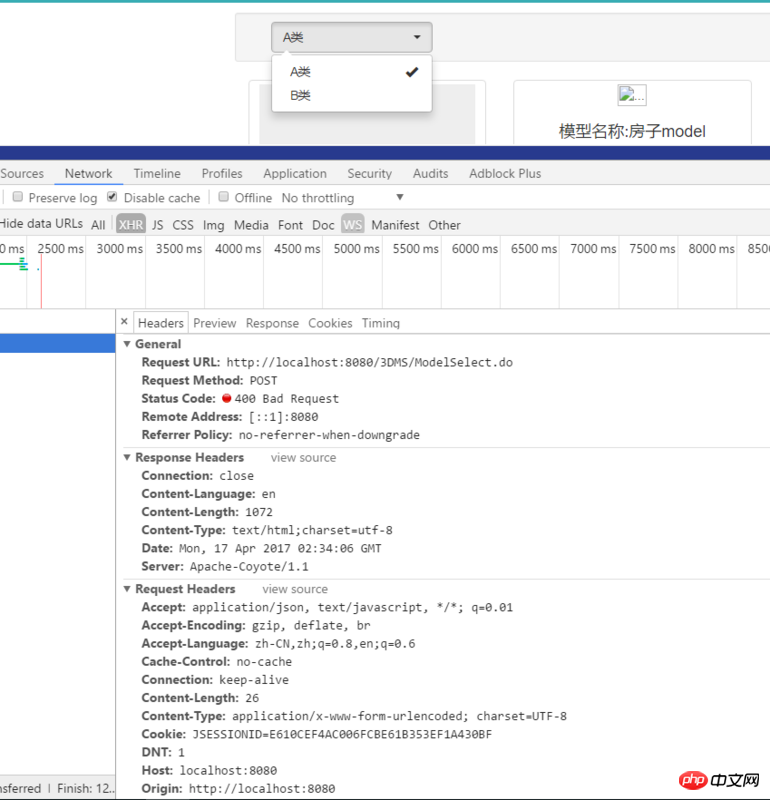
Senden Sie Daten über Ajax an den Hintergrund. Ich habe zuvor eine Suchfeldfunktion geschrieben und sie funktioniert, aber jetzt, wenn ich die Dropdown-Optionsfunktion verwende, gibt es ein Problem.
Das Implementierungsziel ist: Nach Auswahl eines bestimmten Typs gibt die Hintergrundantwort die entsprechende Sammlung von Objekten im JSON-Format zurück



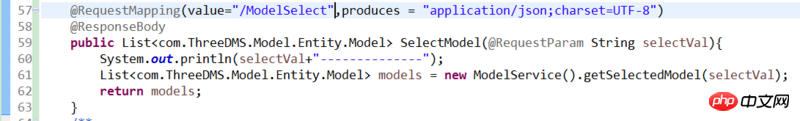
Controller-Ebene: