- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
So sieht es aus, wenn Sie die Seite zum ersten Mal aufrufen: Nachdem die Webseite geladen wurde, wird das Zielbild automatisch aufgerufen. Wenn es nicht gefunden wird, wird das Backup-Bild verwendet (Onload-Ereignis-Methode noImg() in JS). Das Problem besteht nun darin, dass die Onload-Methode nicht mehr aufgerufen wird, wenn Sie nach dem Wort „Suchen“ in das Suchfeld eingeben und die Onload-Methode nicht mehr aufgerufen wird. dazu, aber es hat nicht funktioniert. Wie kann man es brechen? Bitte Gott um Erleuchtung~
Als die Seite gerade geladen wurde, sah sie so aus: 
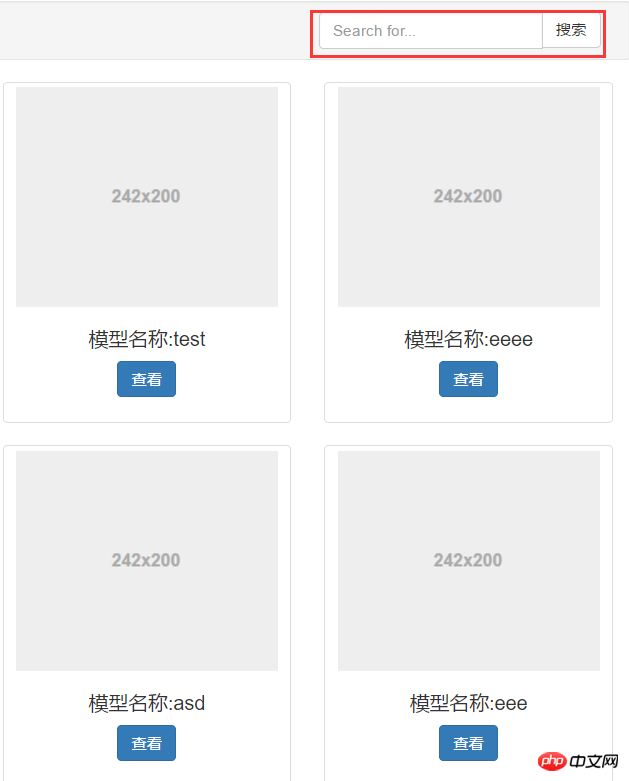
Klicken Sie dann auf „Suchen“ und es sieht so aus:

Oben gibt es ein Suchfeld. Nach der Eingabe eines Schlüsselworts in das Suchfeld wird eine asynchrone Ajax-Anfrage aufgerufen und die zurückgesendeten Daten werden erneut in die Seite eingefügt:
for(i in data){
/* $('<p />').attr("src","img/2017329/2.png").css().appendTo(jqTag); */
var pTag = $('<p/>');
var h4Tag = $('<h4/>').html("模型名称:"+data[i].modelName);
var imgTag = $('<img/>').attr({
alt:"...",
src:data[i].picFileUrl,
onload:"noImg()"
});Dies ist die js-Methode, die von Anfang an verfügbar war:
/ Verwenden Sie Backup-Bilder, wenn die Webseitenbilder unrealistisch sind /
function noImg(){
var img = event.srcElement;
img.src = "images/img.jpg";
img.onerror = null;
}
高洛峰2017-05-17 10:08:31
http://stackoverflow.com/ques...
注意,onload事件应当在图片src赋值之前。
参考代码:
var imgLoad = function (url) {
var img = new Image();
if (img.complete) {
callback();
} else {
img.onload = function () {
callback();
img.onload = null;
};
};
img.src = url;
};