- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
nginx
expires 1d;
Zurückgegeben, wenn die entsprechende Ressource angefordert wird
Cache-Control:max-age=86400
Expires:Thu, 11 Aug 2016 12:16:43 GMT
Nach meinem Verständnis sollte diese Ressource einen Tag lang im Browser-Cache verbleiben und bei der zweiten Aktualisierung innerhalb des Cache-Zeitraums direkt zurückgegeben werden, ohne dass eine Anfrage gesendet werden muss
Status Code:200 OK (from cache)
Tatsächlich verarbeitet der Server das zurückgegebene Ergebnis durch einen etag/Last-Modified-Vergleich für jede Anfrage, wenn das vom Anforderungsheader zurückgegebene If-Modified-Since/If-None-Match nicht mit dem vorhandenen etag/Last-Modified übereinstimmt , Geben Sie 200 zurück, um die Ressource zu aktualisieren, und geben Sie bei Übereinstimmung 304 zurück.
Welche Bedeutung hat dann die Ablaufzeit/Cache-Kontrolle?
Aktualisiert am 8.–12.Konfigurieren Sie die folgenden Einstellungen auf Nginx
add_header Last-Modified "";
expires 5d;
etag off;Antwortheader werden wie folgt zurückgegeben:
Accept-Ranges:bytes
Cache-Control:max-age=432000
Connection:keep-alive
Content-Length:826
Content-Type:text/css
Date:Fri, 12 Aug 2016 05:52:24 GMT
Expires:Wed, 17 Aug 2016 05:52:24 GMT
Server:nginx/1.4.1Der Ablaufparameter scheint nutzlos zu sein
伊谢尔伦2017-05-16 17:17:19
已经解决了,我理解的没错,Expires的确是用来控制缓存过期时间的,没有过期时返回200 (fromcache)
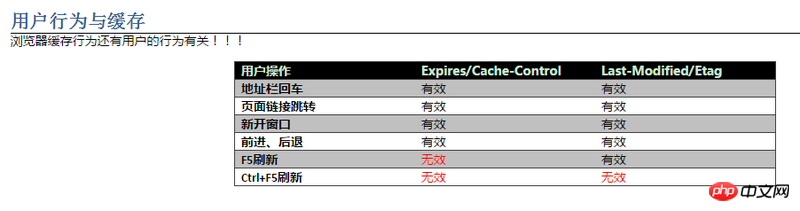
但重点是我的访问方式不对,Expires/Cache-Control对f5刷新无效。正确的方式是地址栏确认直接访问。
参考博客
http://www.cnblogs.com/skynet...
漂亮男人2017-05-16 17:17:19
你应该是两个功能都开了,Last-Modified会优先被看,Nginx应该是默认开Last-Modified,或者我记错了
一般情况下,静态资源如图片、CSS用Expires/ Cache-Control,因为改动非常少。而改动较多的可以用Last-Modified,确保浏览器拿到最新版本