- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Apache richtet ein virtuelles Verzeichnis ein und ruft die Seite index.html auf, kann jedoch nicht auf den Inhalt anderer Ordner zugreifen, auf die im Inhalt der Webseite verwiesen wird, einschließlich CSS, JS, Bildern und anderen Dateien
Apache-Version: httpd-tools-2.2.15-47.el6.centos.4.i686
httpd -M :
...
actions_module (static)
alias_module (static)
rewrite_module (static)
...
httpd.conf:
<IfModule alias_module>
#
# Redirect: Allows you to tell clients about documents that used to
# exist in your server's namespace, but do not anymore. The client
# will make a new request for the document at its new location.
# Example:
# Redirect permanent /foo http://www.example.com/bar
#
# Alias: Maps web paths into filesystem paths and is used to
# access content that does not live under the DocumentRoot.
# Example:
# Alias /webpath /full/filesystem/path
#
Alias /zh "/data/wwwroot/zh"
<Directory "/data/wwwroot/zh">
Options Indexes FollowSymLinks
AllowOverride None
Order allow,deny
Allow from all
</Directory>
# If you include a trailing / on /webpath then the server will
# require it to be present in the URL. You will also likely
# need to provide a <Directory> section to allow access to
# the filesystem path.
#
# ScriptAlias: This controls which directories contain server scripts.
# ScriptAliases are essentially the same as Aliases, except that
# documents in the target directory are treated as applications and
# run by the server when requested rather than as documents sent to the
# client. The same rules about trailing "/" apply to ScriptAlias
# directives as to Alias.
#
ScriptAlias /cgi-bin/ "/usr/local/apache/cgi-bin/"
</IfModule>
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Miaos' Photos</title>
<style>
*{margin:0px;
padding:0px;
}
#main{position:relative;
}
.box{padding:15px 0px 0px 15px;
float:left;
}
.pic{padding:10px;
border:1px solid #ccc;
border-radius:5px;
box-shadow:0 0 8px #ccc;}
.pic img{width:195px;;
height:auto}
</style>
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<p id="main">
<p class="box">
<p class="pic">
<img src="images/1.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/2.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/3.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/4.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/5.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/6.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/7.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/8.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/9.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/10.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/11.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/12.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/13.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/1.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/2.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/3.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/4.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/5.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/6.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/7.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/8.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/9.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/10.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/11.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/12.jpeg"/>
</p>
</p>
<p class="box">
<p class="pic">
<img src="images/13.jpeg"/>
</p>
</p>
</p>
</body>
</html>
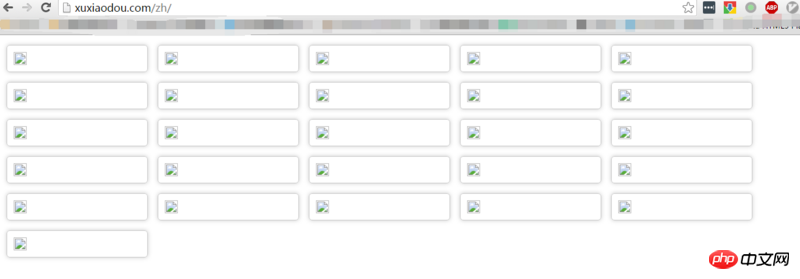
Ergebnisse des Webseitenzugriffs:

Ich kann die Datei index.html im virtuellen Verzeichnis eingeben, aber auf alle darin enthaltenen Bilder kann nicht zugegriffen werden und der JS-Effekt ist nicht verfügbar.
Die Verzeichnisse sind alle relative Verzeichnisse, und auf dieselbe Konfiguration kann in einer anderen virtuellen Maschine perfekt zugegriffen werden
Ich möchte diejenigen, die sich mit Apache auskennen, bitten, mir zu sagen, was los ist!