- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil


1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
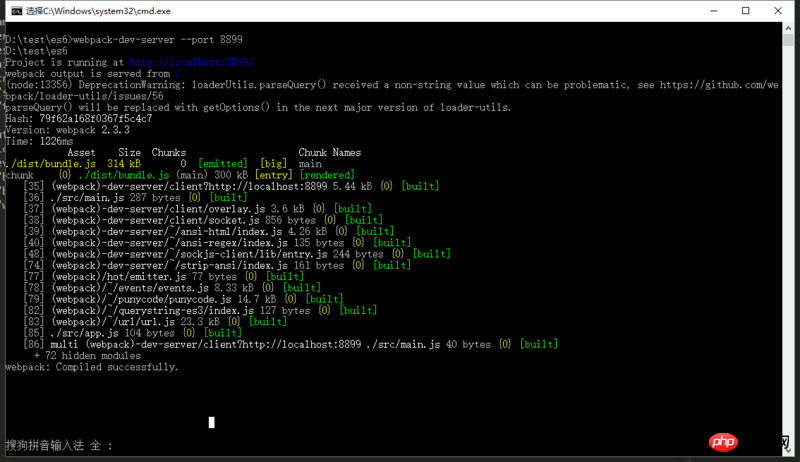
Es gibt kein Problem, wenn Sie den Befehl webpack zum Packen verwenden.
Die Verwendung von npm start to package meldet keinen Fehler, aber die Datei wird nicht gepackt.
Ich muss zuerst webpack ausführen, um die Datei zu packen, und dann npm start ausführen Laden Sie das Update im laufenden Betrieb
给我你的怀抱2017-05-16 13:47:35
题目看错了 正如楼上所说 webpack-dev-server只是个本地的文件服务器 它只是做文件服务 不做打包服务
文档 https://github.com/webpack/we...
和 webpack(https://github.com/webpack/we...)是两个东西