- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

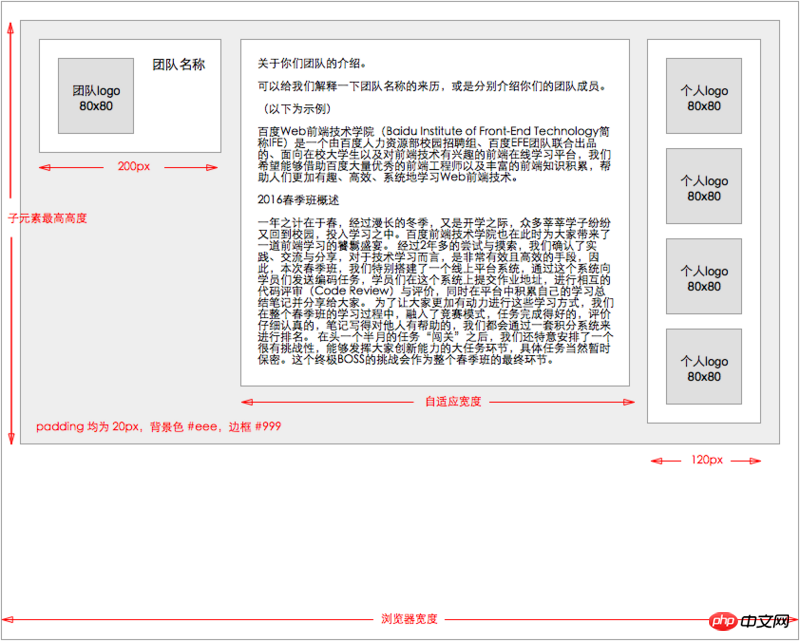
Ich möchte Flex verwenden, um das dreispaltige Layout im Bild zu implementieren. Ich stoße derzeit auf folgende Probleme:
Wenn das übergeordnete Element display: flex einstellt, sind die Höhen der drei Spalten gleich, und ich möchte die Höhen Ich habe versucht, die drei Spalten „flex-direction:colume“ und „flex-flow:row“ anzupassen, konnte aber nicht den gewünschten Effekt erzielen. Weiß jemand, wie man das einstellt?