- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

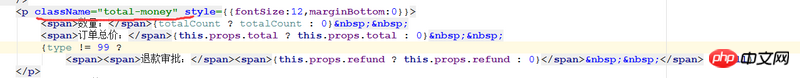
So hat mein p-Tag bereits Total-Money-CSS (es gibt ein Attribut darin, das die Breite von span steuert). Jetzt möchte ich nach p einen Stil schreiben, um die Breitenbeschränkung aufzuheben, aber das tue ich nicht Ich möchte nicht. Was soll ich tun, wenn es als Breite: 20 geschrieben ist?
PS. Weil ich nur das Breitenattribut entfernen möchte, und es gibt viele andere Attribute in Gesamtgeld