- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
let adrObj = {
'consignee': this.contact,
'address': this.detailAdress,
'province': this.addArr[0],
'city': this.addArr[1],
'area': this.addArr[2],
'isDefault': this.isDefult === true ? '1' : '0',
'consigneePhone': '0' + this.phoneNum,
'id': id,
'customerCode': this.CUSTOMERCODE
}
this.$http.post('/api/receivingAddress/editMyAddress', adrObj).then((res) => {
console.log('success', res)
}, (res) => {
console.log('error', res.data)
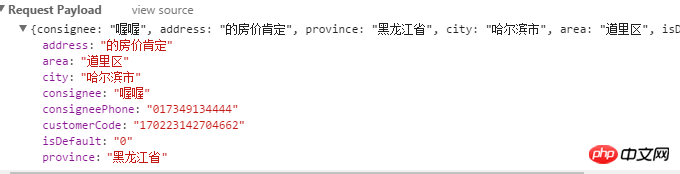
})Problembeschreibung: Wenn Parameter auf diese Weise an das Backend übergeben werden, sind alle Backend-Empfangswerte null

1. Es gibt Daten in der Konsole, aber das Backend empfängt sie als null
2 Ich weiß, dass das Backend die Parameter nach dem Absenden des Formulars empfangen kann, wenn emulateJSON auf true gesetzt ist, aber die chinesischen Daten sind verstümmelt .
3. Gibt es eine Lösung, damit ich es ganz normal per Post einreichen kann
怪我咯2017-05-16 13:45:14
根据你的描述,你后台能够接受以x-www-form-urlencoded形式提交的数据,你的代码提交的是json数据,需要修改后台。
至于x-www-form-urlencoded提交的数据中文乱码的问题,你在headers中设置一下charset试试
Vue.http.options.headers = {
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
}如果还是不行,修改后台