- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil


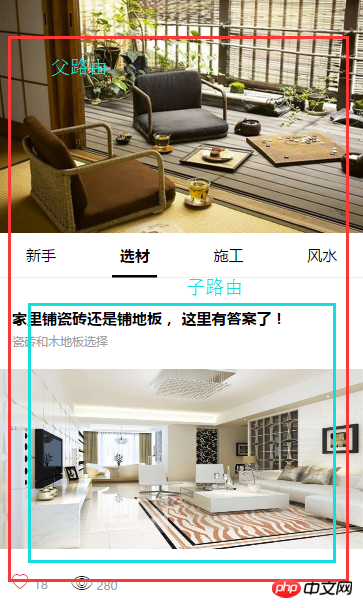
const routes = [
{ path: '/',component: strategyIndex,
children: [
{ path: 'strategy/:id', component: strategyList },
{ path:'/details/:catid',component: strategyDetails}
]
},
{
path:'*',
redirect:'/'
}
]