- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Babel und Presets-es2015 sind bereits installiert
Es gibt entsprechende Abhängigkeiten in package.json
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-preset-es2015": "^6.24.1",
"gulp": "^3.9.1",
"gulp-babel": "^6.1.2"
}
}
gulpfile.js
var gulp = require("gulp");
var babel = require("gulp-babel");
gulp.task("es5", function() {
return gulp.src("es5/test.js")
.pipe(babel({
presets: ["es2015"]
}))
.pipe(gulp.dest("es6"));
});
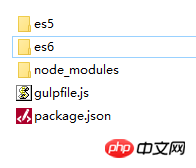
Verzeichnisstruktur: 
Beim Ausführen wird ein Fehler gemeldet: Fehler: Die Voreinstellung „es2015“ konnte relativ zum Verzeichnis „C:UsersLiDesktop“ nicht gefunden werden
Verwenden Sie: Presets: ['es2015'].map(require.resolve), um Folgendes zu melden: Fehler: Modul 'es2015' kann nicht gefunden werden
Aber ich habe sie alle installiert und sie werden auch in package.json angezeigt
PHPz2017-05-16 13:44:17
babel-presets-es2015先确认一下有没有安装好。
第二个pipe里面的内容和.babelrc重复了,只需要一个就可以了