- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
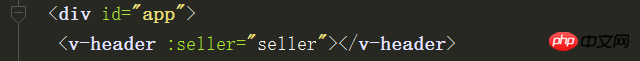
Eine App-Komponente geschrieben, die eine V-Header-Komponente enthält
Übertragen Sie den Verkäufer in der folgenden Situation an den V-Header

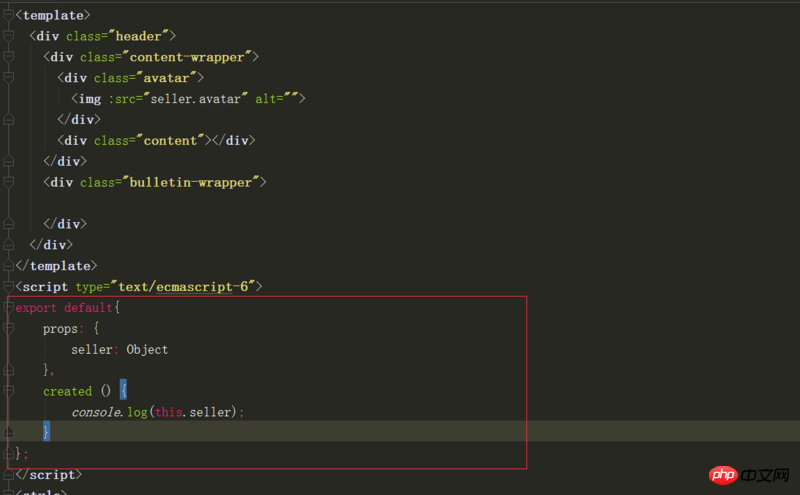
Erhalten Sie es in der V-Header-Komponente in der folgenden Form

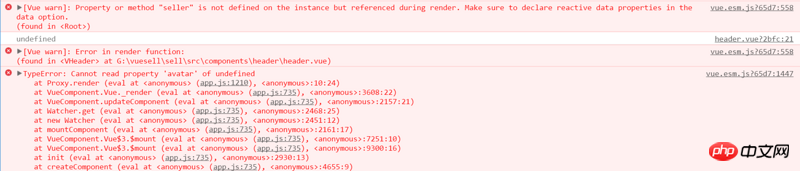
Aber ich bekomme immer wieder Fehler

Ich weiß nicht, ob mit dem Format etwas nicht stimmt
ringa_lee2017-05-16 13:40:22
在app组件里面没有定义seller
export default {
data: function() {
return {
seller: {
avatar: ''
}
};
}
}并且初始化seller的时候,最好把seller的key值都写上去了