- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

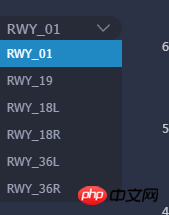
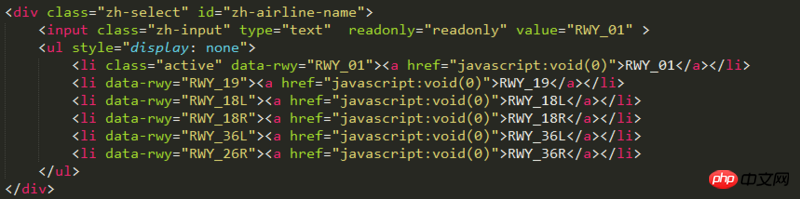
Wie im Bild gezeigt: Wählen Sie RWY_19 aus, um den Inhalt unter RWY_19 anzuzeigen, oder springen Sie zu einer anderen Seite;;;

迷茫2017-05-16 13:38:47
问题不是很懂,是否可以理解为点击li,显示它的下级目录?
点中当前li(假如样式为li19), 选中时,给加个样式on
下级内容的样式比如在
<p class="sub"></sub>中, 使用css
.li.on sub {display: block;}
为情所困2017-05-16 13:38:47
这种要么你用select,要么你自己模拟一个select,拿select来说,你可以给select绑定一个change事件,然后在事件回调里面取得你选择的值,如果是需要跳转,则用这个值拼接出目标地址,然后跳转就行了,
当然也可以根据选择的内容,比如你这里是RWY_19,用这个标示到后台请求对应的数据,然后填充到你右侧的内容区域,完成展示