- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich habe einige Informationen über die Verwendung der Matrix gelesen, aber dort wurde nur erwähnt, wie man das entsprechende einzelne Attribut schreibt, aber ich habe nicht gesehen, wie man das zusammengesetzte Attribut schreibt.
Wenn ja
transform:rotate(45deg) scale(2);
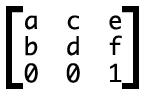
Wenn es einer Matrix entspricht, werden die Werte von a und d beim Drehen und Skalieren verwendet. Wie konvertiert man sie also?