- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

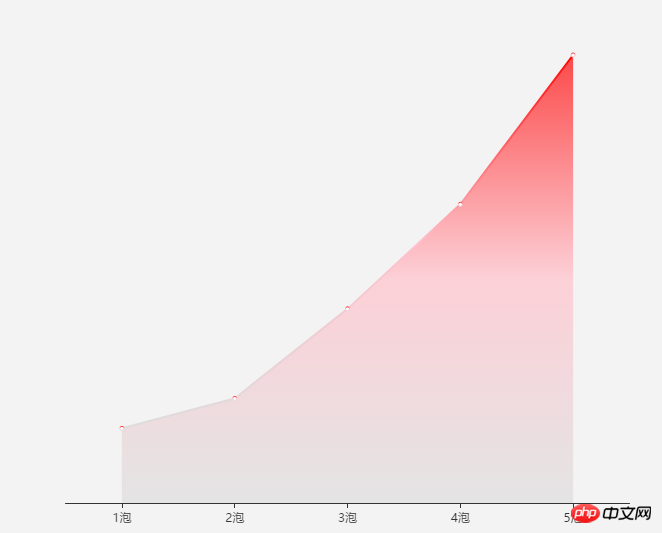
Das sind meine Diagrammdaten
Ich möchte, dass der rote Teil eine Verlaufsfarbe hat.
Ich habe die visualMap-Methode verwendet, aber sie kann nicht den gewünschten Effekt erzielen.
Wenn ich new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgb(255, 158, 68)'
}, {
offset: 1,
color: 'rgb(255, 70, 131)'
}])。。。我找到的其中一种方法,。。但是不知道怎么获取echarts对象,Da wir nicht zu viele Ressourcen in das Projekt einbringen möchten, wird die Einführung von zRender vorerst nicht in Betracht gezogen. . .
Hilfe
Ich hoffe, das Problem der Verwendung des vue-echarts-v3-Plug-Ins zu lösen und die neue Methode echarts.graphic.LinearGradient() zu erhalten
<IEcharts :option="bar" class="step_echarts"></IEcharts
IEcharts aus „vue-echarts-v3“ importieren
„echarts/lib/chart/line“ importieren
defalut exportieren{
data(){
return{
bar: {
tooltip: {},
xAxis: {
data: ['1泡', '2泡', '3泡', '4泡', '5泡'],
axisTick:{
alignWithLabel:true
}
},
yAxis: {
show:false
},
series: [{
name: 'Clouds',
type: 'line',
data: [5, 7, 13, 20, 30],
areaStyle: {normal:{}}
}]
}
}
}}
}
世界只因有你2017-05-16 13:38:11
我随便写了三个颜色。
series: [{
name: 'Clouds',
type: 'line',
data: [5, 7, 13, 20, 30],
areaStyle: {normal:{}},
itemStyle: {
normal: {
color: new echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{offset: 0, color: 'red'},
{offset: 0.5, color: 'pink'},
{offset: 1, color: '#ddd'}
]
)
}
}
}]