- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

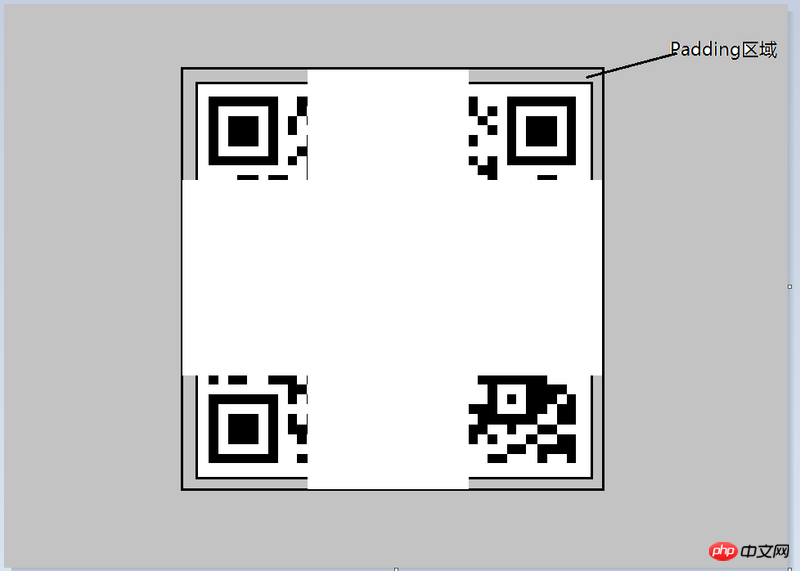
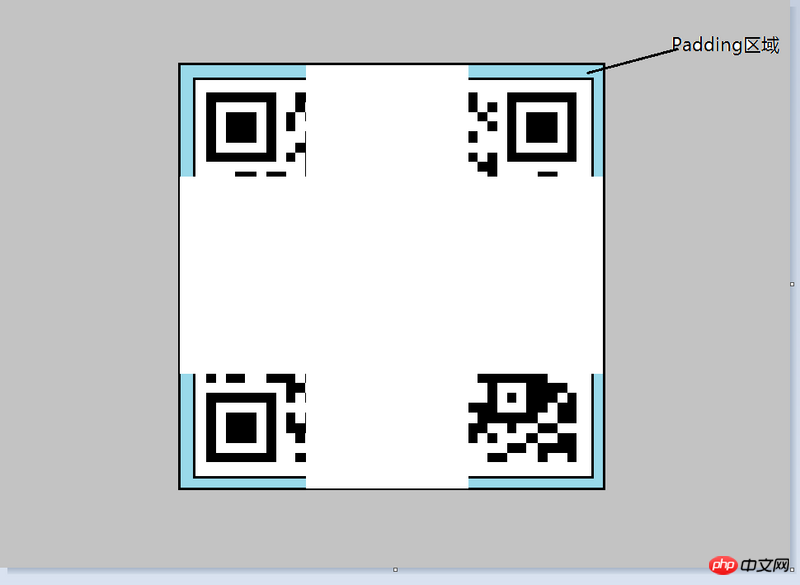
Wie können wir, wie im Bild gezeigt, diesen Effekt erzielen?
黄舟2017-05-16 13:36:16
测试用二维码:
我又来了,这几天我一直在思考这个东西还能否进一步继续简化,我尝试使用border-image来实现,然而发现实现上跟background没太大区别,因此也就放弃了,如果有人还有更好的办法,也可以提出来和大家一起分享。
今天,灵感一现,想起来了background-repeat的值不只有repeat啊,还有一个space。
这不正是我们所需要的吗?中间留出一个空白,发现竟然可以,而且代码简单了很多。
以下是Demo:
Demo3
=================================================
以下为原答案:
DEMO1
关于这个DEMO我感觉除了使用了很多复杂的思路没有别的意义。
所以紧接着我看到这个效果图,又想到了使用背景层覆盖来实现。
DEMO2
具体是第一层(距离用户最近的背景)设置为二维码图片

然后第二层第三层都是两个白色窄矩形x,y方向重复。
所以在第一层二维码的背后我们会得到,

因为背景颜色层是在所有背景图片的后面绘制的,所以我们设置颜色为 #15A6FF,会得到

也就是一层层的覆盖得到最后的结果。
一点小小的思路,仅供参考。
给我你的怀抱2017-05-16 13:36:16
可以使用before和after伪类,二维码区域使用蓝色的边框,然后二维码区域的before和after一个使用上下白色边框,另一个使用左右白色边框,然后位置调整一下就可以失效你想要的效果
给我你的怀抱2017-05-16 13:36:16
可以使用多重背景重叠的方式
要分别设置主背景和四条边框背景的大小和位置
.block{
width: 200px;
height: 200px;
padding: 25px;
background-image:linear-gradient(#58a,#58a)
,linear-gradient(to left,#0292f3 33.3%,transparent 0,transparent 66.6% , #0292f3 0)
,linear-gradient(#0292f3 33.3%,transparent 0,transparent 66.6% , #0292f3 0)
,linear-gradient(to right,#0292f3 33.3%,transparent 0,transparent 66.6% , #0292f3 0)
,linear-gradient(to bottom,#0292f3 33.3%,transparent 0,transparent 66.6% , #0292f3 0);
background-clip: content-box,border-box,border-box,border-box,border-box;
background-position: 0 0,0 0,100% 0,0 100%,0;
background-size: 100%,100% 5px,5px 100%,100% 5px,5px 100%;
background-repeat: repeat,no-repeat,no-repeat,no-repeat,no-repeat;
}