- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Genau wie der Titel
Ich verwende ajax, um domänenübergreifende Daten auf der Seite anzufordernajax请求跨域下的数据
这是我要代理的地址,本地服务是locahost:1983
但是请求不到总是走errorDies ist die Adresse, die ich weiterleiten möchte, der lokale Dienst ist locahost:1983
error. Was ist los?
var apiProxy = proxyMiddleware('/v2', { target: 'https://api.douban.com',changeOrigin: true });
app.use('/v2/*', apiProxy);$.ajax({
type: "get",
url: "http://localhost:1983/v2/book/search?q=javascript&alt=json&callback=fn1&start=" + (opage++) + "&count=20",
success: function(data) {
var odata = data.books;
var ohtml = "";
for (var i = 0; i < odata.length; i++) {
ohtml += "<li><img src=" + odata[i]["images"]["small"] + "><p>" + odata[i]["title"] + "</p></li>";
}
$("#special").append(ohtml);
},
error: function() {
alert("出错");
}
});控件台报的错

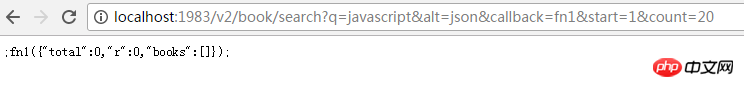
浏览器打开链接显示