- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil


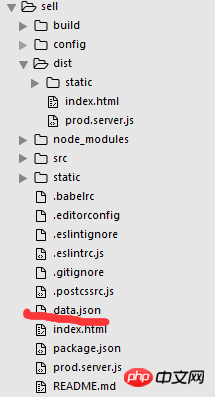
/数据mock
var appData = require('../data.json');
var seller = appData.seller;
var goods = appData.goods;
var ratings = appData.ratings;
var apiRouters = express.Router();
apiRouters.get('/seller',function(req,res){
res.json({
errno:0,
data:seller
})
})
apiRouters.get('/goods',function(req,res){
res.json({
errno:0,
data:goods
})
})
apiRouters.get('/ratings',function(req,res){
res.json({
errno:0,
data:ratings
})
})
app.use('/api',apiRouters)
//数据mock迷茫2017-05-16 13:31:06
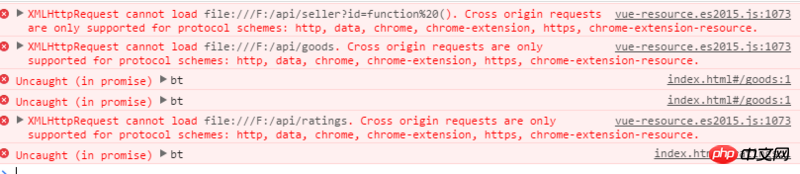
你用的api应该用的是相对路径,所以你要开http服务启动dist后的项目,你可能使用的是./或者/,然后直接打开文件之后,路径就会读成你的电脑硬盘路径