- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
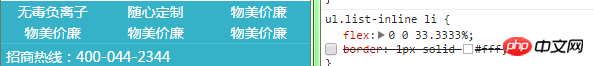
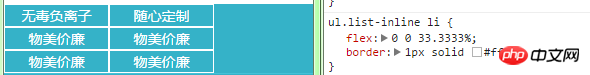
Nachdem das übergeordnete Element auf Flex eingestellt ist, können die untergeordneten Elemente {flex:0 0 33.3333%} in drei gleiche Teile in derselben Zeile unterteilt werden, 
Aber wenn dem untergeordneten Element ein Rand hinzugefügt wird, können nur 2 in derselben Reihe angeordnet werden. Wenn sich Flex elastisch ausdehnt, wird die Randbreite nicht berechnet? 
滿天的星座2017-05-16 13:29:46
子元素上加上
box-sizing: border-box;包不包括内边距和边框是两种盒模型,由box-sizing控制
参考:https://developer.mozilla.org...
phpcn_u15822017-05-16 13:29:46
你只要给flex设置了flex-wrap: wrap;,它就不是伸缩了,超出了就会换行。
解决方法如一楼所示,当然你也可以使用calc函数将flex的值减去border的值(flex:0 0 calc(33.333% - 2px)),或者使用outline: 1px solid red;,outline是不会将宽度计算进去的,你的这段代码可以不用flex: 0 0 33.333%这样写,直接写width:33.33%或者flex:33.33%。