- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
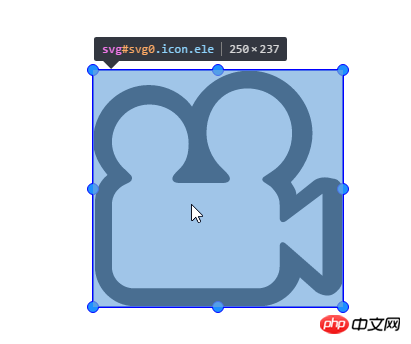
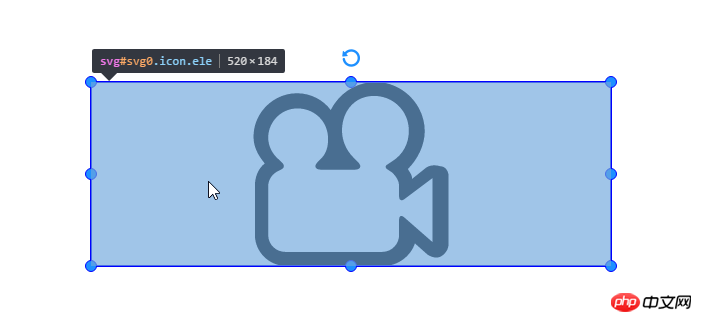
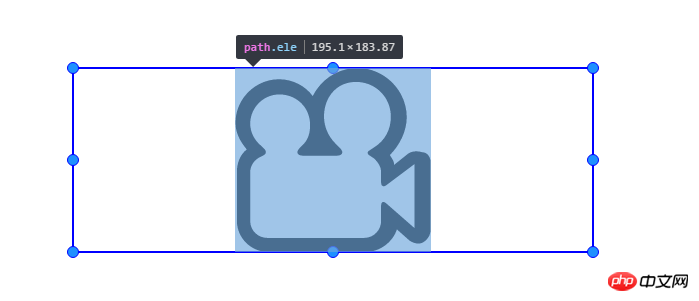
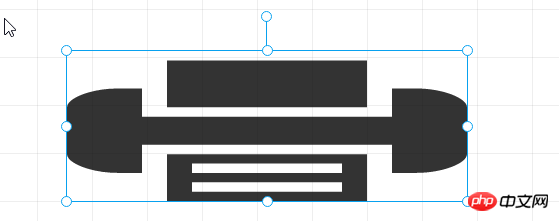
Mein SVG-Tag ist mit einer P-Box umschlossen. Die Breite und Höhe der SVG-Datei wird auf 100 % der Breite und Höhe der äußeren Box eingestellt des SVG sind immer die gleichen wie das p-Feld, aber das Pfad-Tag innerhalb des SVG unterscheidet sich in Breite und Höhe vom SVG, wie im Bild gezeigt 


Wie man das macht Gesamtbreite und -höhe der Elemente in SVG gleich der SVG-Breite und -Höhe? Ist es über CSS oder JS? So 

曾经蜡笔没有小新2017-05-16 13:29:36
给svg标签设置preserveAspectRatio="none"就可以了,具体可以参考张鑫旭的博客的这篇文章
http://www.zhangxinxu.com/wor...