- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich habe canvas verwendet, um eine elektronische Signatur zu erstellen, aber nach der Unterschrift des Benutzers war zu viel Platz übrig. Gibt es eine Möglichkeit, den Leerraum zu erfassen?
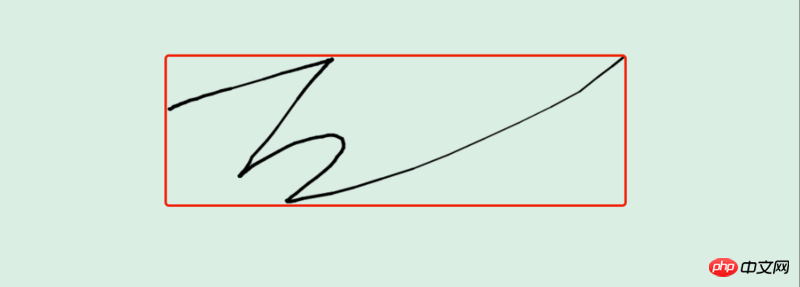
Beispiel-Originalbild:

Ich habe den Bereich ermittelt, den die Maus während des Signiervorgangs passiert hat, und die Koordinaten des roten Bereichs erhalten, wie unten gezeigt.

Übergeben Sie es dann an das img-Objekt und zeichnen Sie es dann auf img 对象,再绘制到 canvas, um den roten Bereich zuzuschneiden.
Gibt es eine andere Möglichkeit, es zu tun?
Danke!
滿天的星座2017-05-16 13:28:16
首先是可以做到的, canvas.getContext('2d').getImageData(0, 0, 宽, 高)会返回一个当前canvas的图像数据对象,其中有一个data属性,是一个一维数组,这个一维数组,每4个下标分别代表了一个像素点的R,G,B,A的值,楼主只需要遍历这些值就能找到边界了.下面是伪代码实现
var canvas = document.createElement('canvas')
canvas.width = 200
canvas.height = 210
document.body.appendChild(canvas)
var ctx = canvas.getContext('2d')
ctx.beginPath()
ctx.moveTo(0,50)
ctx.lineTo(100,50)
ctx.lineTo(100,25)
ctx.fill() // 出于演示目的随便画了个三角形
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height).data
var lOffset = canvas.width, rOffset = 0,tOffset = canvas.height, bOffset = 0
for (var i = 0; i < canvas.width; i++) {
for (var j = 0; j < canvas.height; j++) {
var pos = (i + canvas.width * j) * 4
if (imgData[pos] > 0 || imgData[pos + 1] > 0 || imgData[pos + 2] || imgData[pos + 3] > 0) {
// 说第j行第i列的像素不是透明的
// 楼主貌似底图是有背景色的,所以具体判断RGBA的值可以根据是否等于背景色的值来判断
bOffset = Math.max(j, bOffset) // 找到有色彩的最底部的纵坐标
rOffset = Math.max(i, rOffset) // 找到有色彩的最右端
tOffset = Math.min(j, tOffset) // 找到有色彩的最上端
lOffset = Math.min(i, lOffset) // 找到有色彩的最左端
}
}
}
// 由于循环是从0开始的,而我们认为的行列是从1开始的
lOffset++
rOffset++
tOffset++
bOffset++
console.log(lOffset, rOffset, tOffset, bOffset) // 1 100 26 50
// 意思是说包含有像素的区域是 左边第1行,到右边第100行,顶部第26行,到底部50行
// 此时如果你想找到外部区域的话,就是 left和top减1 right和bottom加1的区域
// 分别是0, 101, 25, 51.这个区间能够刚好包裹住过去多啦不再A梦2017-05-16 13:28:16
//将签名后的canvas存为图片
var oldUrl = canvas1.toDataURL();
var originImage = new Image();
originImage.src = oldUrl;
//用9参数的drawImage方法对图片进行裁减
ctx2.drawImage(originImage,startX,startY,cropWidth,cropHeight,0,0,cropWidth,cropHeight);
var newUrl = canvas2.toDataURL();
var newImage = new Image();
newImage.src = newUrl;为情所困2017-05-16 13:28:16
简单的对carvas进行放大不知道能不能满足你的需求,
看楼主的意思是已经得到红框内的图片,那么就可以知道图片的宽高,在根据carvas的宽高计算图像和carvas的缩放比
通过ctx.scale(widthScale, heightScale)方法设置放大比例。
然后ctx绘制图像。