- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich habe wirklich verschiedene Spezifikationen und Meinungen verschiedener Experten gelesen und weiß nicht mehr, wie man CSS schreibt ~
Ich persönlich mag Atomklassen nicht besonders und es gibt einige Probleme mit der Semantik (vielleicht verstehe ich sie noch nicht)
Was soll ich zum Beispiel tun, wenn ich eine Liste mit dem gleichen Stil wie newsList habe, deren Inhalt jedoch keine Nachrichten ist? Ja, der CSS-Präprozessor kann es lösen, aber kann es nur so sein ... Wenn mein Name nicht ist newsList, aber Liste, verstößt es gegen die Regeln? Bei der Semantik habe ich angegeben, dass es sich bei diesem Teil um eine Liste handelt, sodass die Wiederverwendung kein Problem darstellt
Was ist, wenn ich später eine Liste definieren möchte? Dieses Problem trat auch auf, wenn verschiedene Spezifikationen den Modifikatorstatus definierten. Wenn eine Komponente einen Modifikator hat, besteht der Unterschied zwischen diesem Modifikator und der Basisklasse darin, dass es einen Rand gibt. nach oben. Was soll ich also tun?So benennen Sie alle Blöcke einer Vorlagenseite...
Ich finde, dass die Benennung der Kopfzeile zu spezifisch ist, wenn die Website überarbeitet wird und ich die vorherige Kopfzeile als Fußzeile verwenden möchte...
Kann ich noch gerettet werden? ~
怪我咯2017-05-16 13:27:21
語義化本來就是用於確定語義。
你說的 header 要改成 footer 這種情況,根本就不屬於語義確定,當然不適合於語義化。
但是你可以在能預見的情況下,分離出已確定部分的語義。話卽,語義化是有已知前提的。
PHP中文网2017-05-16 13:27:21
个人认为,CSS class 的命名,和设计稿有很高的关联。
比方说,设计稿的 A、B 两个列表拥有不同的 margin-top,那么就需要和设计师确认,是设计疏漏了,还是别有用心。
如果理解好了设计稿的意图,那么命名 CSS class 就有据可依。
举个例子:


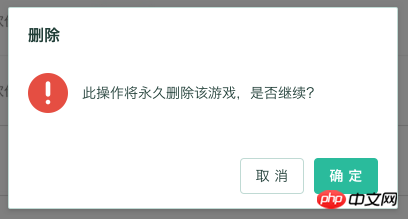
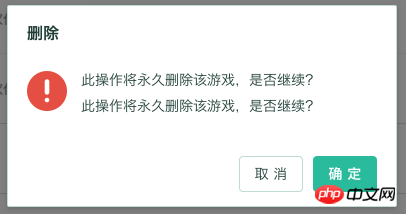
(假设第二个模态框叫做“添加”,没找到合适的设计稿,自己 P 的)
这是两个模态框,
我发现有它们模态框都是采用同样的字体、颜色等,但是描述里一个是和 icon 居中,一个是和 icon 顶部齐平。
那么一开始,我会采用以下命名:
<article class="delete-modal base-modal"></article>
<article class="add-modal base-modal"></article>当我发现,有更多的设计稿是一行文字则描述居中,多行文字则描述顶部齐平,那么我会采用以下的命名:
<article class="one-line-modal base-modal"></article>
<article class="multi-line-modal base-modal"></article>以上例子,就是我的想说的,CSS 命名需要根据设计稿的意图出发。
有时候,犯错误的未必是前端,可能是设计。