- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
`
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
`

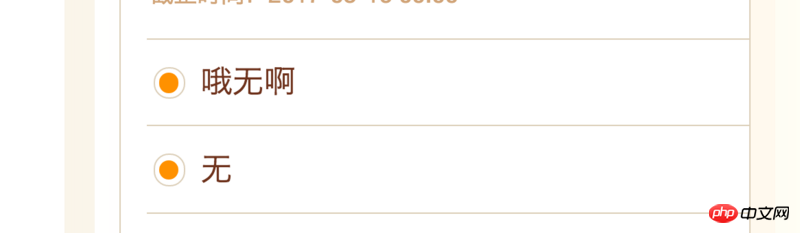
Ich habe hotcss px zur Berechnung verwendet und es durch rem ersetzt.
Der Kreis sieht nicht rund aus und der Kreis darin ist nicht zentriert.
淡淡烟草味2017-05-16 13:25:19
其实 这个js 是有问题的 以前的用过 在一部分的安卓机子上 你的文字大小多行的时候 尤其是在做点击收起展开的时候 显示的文字大小不一样 建议换上(手淘js)