- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
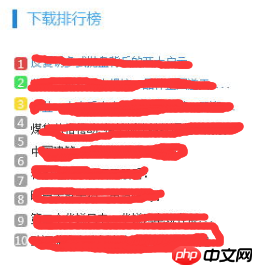
Eine solche Situation ist aufgetreten, wenn Sie das Bootstrap-Framework für die Entwicklung verwenden.
Entschuldigung: Wie soll ich es schreiben? Bitte geben Sie mir ein paar Ideen. (Wenn es verwendet werden kann, ist es am besten, Bootstrap zu verwenden, aber es spielt keine Rolle, wenn es nicht verwendet werden kann)
Wie im Bild gezeigt:

怪我咯2017-05-16 13:24:24
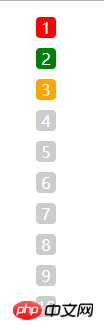
建议还是不要用list-style,最好自定义样式,给li标签添加背景色,添加圆角边,再给前三个自定义颜色

<style>
li {
list-style: none;
width: 20px;
text-align: center;
margin: 10px 0;
border-radius: 4px;
color: #fff;
background-color: #ccc;
}
.one{
background-color: red;
}
.two{
background-color: green;
}
.three{
background-color: orange;
}
</style> <ul>
<li class="one">1</li>
<li class="two">2</li>
<li class="three">3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>