- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich bin ein Anfänger und versuche, selbst eine responsive Webseite zu erstellen, ohne ein Framework zu verwenden.
Allerdings gibt es ein sehr lächerliches Problem bei der mobilen Version!
Das sind: Homepage, Registrierungsseite.
Die Registrierungsseite hat die gleichen Navigations- und Fußzeilenteile wie die Homepage, daher verweist der HTML-Code der Registrierungsseite zuerst auf das CSS der Homepage und dann auf das spezielle CSS der Registrierungsseite.
Der Test beinhaltet die Handysimulation, die mit Chrome F12 und HUAWEI G7 geliefert wird.
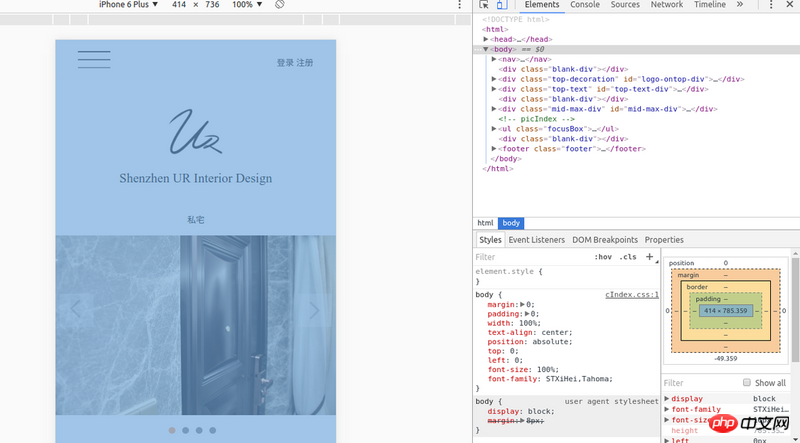
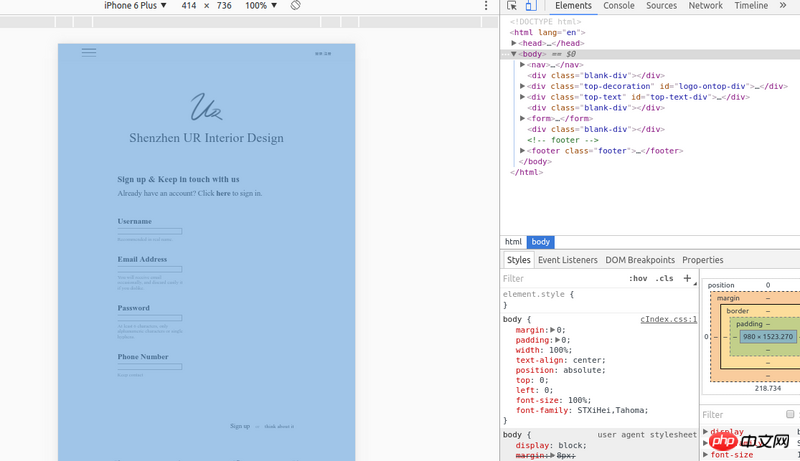
Das Folgende ist ein Debug-Screenshot der Chrome-Telefonsimulation: 
Homepage
Registrierungsseite
Der wichtigste Teil des Körpers ist die Breite, die anderen sind auch auf dem Bild zu sehen.
body {
width:100%;
}Sie können in der unteren rechten Ecke sehen, dass die Auflösung des gesamten Textes der zweiten Seite viel größer ist. Das ist auch bei Mobiltelefonen der Fall. Darf ich fragen, warum das so ist?
阿神2017-05-16 13:23:30
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">