- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Wie schreibe ich eine automatische Aktualisierung für den Ajax-Bestätigungscodefehler von thinkphp?
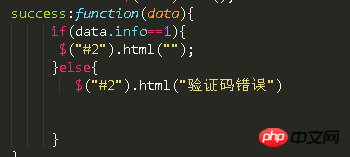
Schreiben Sie es hier in einen anderen Teil dieser Rückgabefunktion

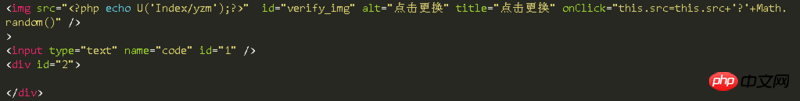
Fügen Sie den HTML-Code unten bei

Wie kann man diese Klickzeit wo sonst noch einmal auslösen?
黄舟2017-05-16 13:18:38
验证码你可以自己写,也可以用第三方库,现在第三方库蛮多啦,刷新机制,推荐使用api方式,写一个Javascript给一个随机数字进行区分即可。
例子:
这里我使用的是第三方的验证码库gregwar/captcha
<input type="text" name="captcha" class="form-control" style="width: 300px;">
<a onclick="javascript:re_captcha();" ><img src="{{ URL('code/captcha') }}" alt="验证码" title="刷新图片" width="100" height="40" id="code" border="0"></a>
<script>
function re_captcha() {
$url = "{{ URL('kit/captcha') }}";
$url = $url + "/" + Math.random();
document.getElementById('code').src=$url;
}
</script>你错误自动刷新的话,重新调用一下re_captcha方法。
ringa_lee2017-05-16 13:18:38
1.回调的else里去刷新,方法楼上各位给了。
2.如果第一点做到了,还没有刷新,那我猜是你的判断有问题吧:
if(data.info==1)
这里,是不是应该是:if(data.status==1) ????
3.$("#2")是什么?id是不能用数字开头的。
PHPz2017-05-16 13:18:38
个人习惯大概是这样
在验证码图处上存个src 保存验证码原始地址(防止图片地址越来越长)
绑定点击切换事件
验证码错误时通过trigger解发验证码点击事件实现切换验证码
//代码手写 难免有误
$(function(){
var verifyImg = $("#verify_img");
verifyImg.click(function(){
$(this).attr("src",$(this).data('src') + '?v=' + Math.random());
}).data('src', verifyImg.attr('src'));
$("#fm-xxx").submit(function(){
var fm = $(this);
$.post(fm.attr('action'), fm.serialize(), function(data){
if(data.code == 'verify-code') {
verifyImg.trigger("click");
} else {
//...
}
});
return false;
});
});仅有的幸福2017-05-16 13:18:38
在下面添加
$("#2").html(验证码错误);
$("#verify_img").attr("src",<?php echo U('Index/yzm');?>);