- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
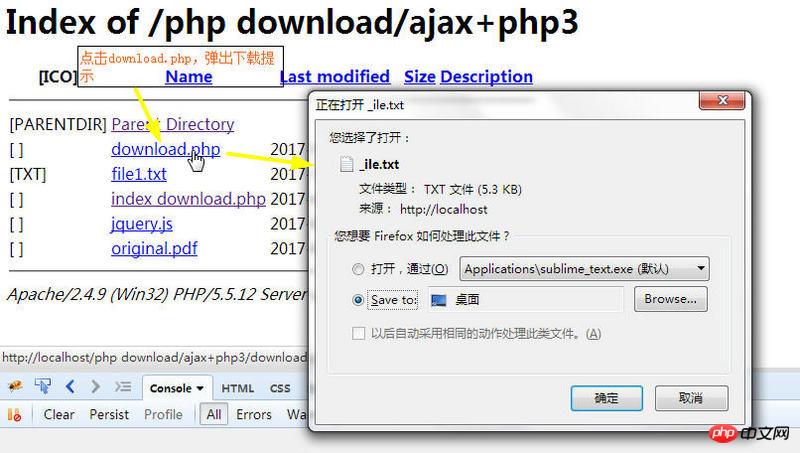
1.两个文件一个是浏览器页面,一个是后台php文件,想使用php header来下载文档,像下面这样写之后,如何在浏览器页面弹出提示下载的对话框。目前是点击浏览器窗口的下载没反应,但是如果在文档列表窗口直接点击download.php文件是可以弹出下载窗口的,想达到的效果是直接在浏览器界面点击下载会弹出下载对话框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>PHP download file</title>
<style type="text/css">
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(e){
$("#download").click(function(){
// alert();
$.ajax({
type:"POST",
url:"download.php",
});
});
});
</script>
</head>
<body>
<h2>下载中心</h2>
<p id="download" style="cursor: pointer;">下载</p>
</body>
</html>后台php文件:
<?php
$file = "C:\file.txt";
$fileName = basename($file); //获取文件名
header("Content-Type:application/octet-stream");
header("Content-Disposition:attachment;filename=".$fileName);
header("Accept-ranges:bytes");
header("Accept-Length:".filesize($file));
$h = fopen($file, 'r');//打开文件
echo fread($h, filesize($file)); //读取文件并输出文件(即下载文件)
?>