- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

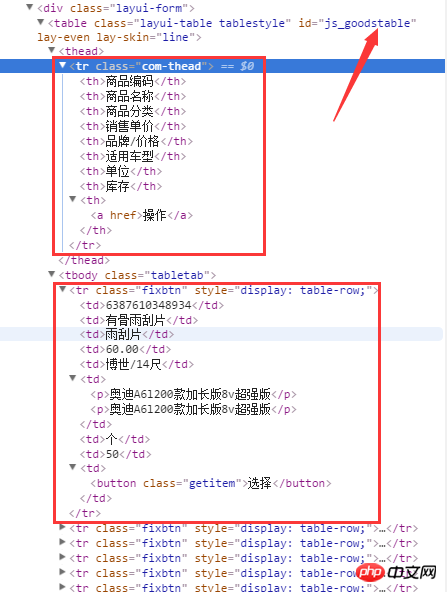
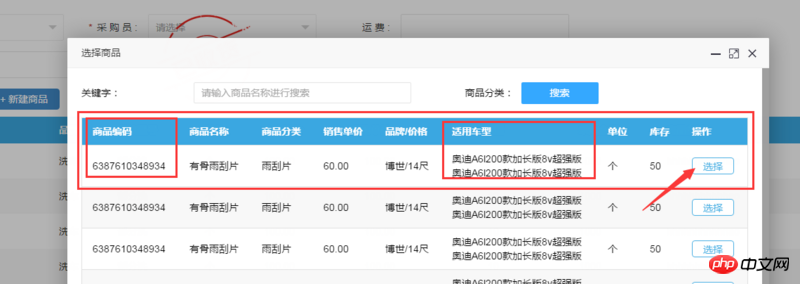
怎么根据表格生成对应的数组,th=====td。
var array = [];
madearray = [{
商品编码:'12312312',
商品名称:'雨刮片',
商品分类:'11'}]
下面的td有两个数据的时候怎么存比较好?

点击选择的时候生成对应的数组,传到insert到父页面
PHP中文网2017-05-16 13:09:41
说个思路 arr1 遍历th的值,arr2 遍历td的值,arr1作为key,arr2作为value
然后{}个对象,包进去,用Json格式对象可以做到,一般数据交互Json就可以了吧,如果不行再用Json转array,其他人有更好方法吗?
补充:
用另一种思路[].map.call( domList, ()=>{}} )写了个直接转成数组的demo,看看是不是你要的。
格式是:[{"name":"title","data":["2行1列","3行1列"]},{"name":"title".....]
<script type="text/javascript">
var table = document.querySelector('table');
var data = [];
[].forEach.call( table.querySelectorAll('tr'), function(tr, i){
var items = [].forEach.call( tr.querySelectorAll('td,th'), function(td, j) {
if (i === 0 ) {
data.push({name:td.textContent, data:[]})
} else {
data[j].data.push( td.textContent );
}
});
})
console.log(data);
</script>天蓬老师2017-05-16 13:09:41
你这搞得太复杂了,给你个思路供参考
你在选择商品页的的时候,api应该会返回给你一个json数据列表,例如
[
{'唯一标识': 1, '编码':'', '车型':''},
...
]
你点选择的时候应该是找到唯一标识,再去json里找到这条数据
世界只因有你2017-05-16 13:09:41
定义表头
[{
text: '编号',
key: 'uid'
}, {
text: '标题',
key: 'title'
}, {
text: '日期',
key: 'create_time'
}, {
text: '分类',
key: 'category'
}]
定义数据
[{uid:1, create_time: '2017-01-01', category: '水果', title: '苹果'}]
参考了饿了么和蚂蚁金服的table组件