- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil


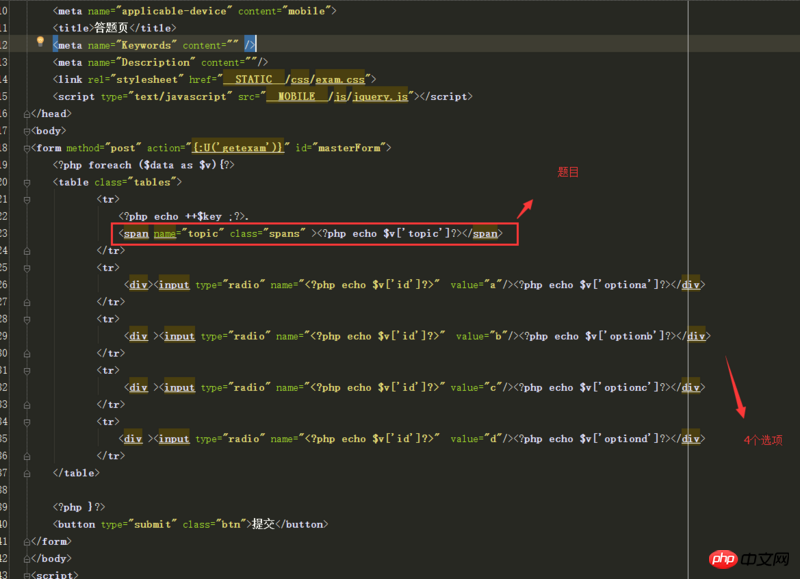
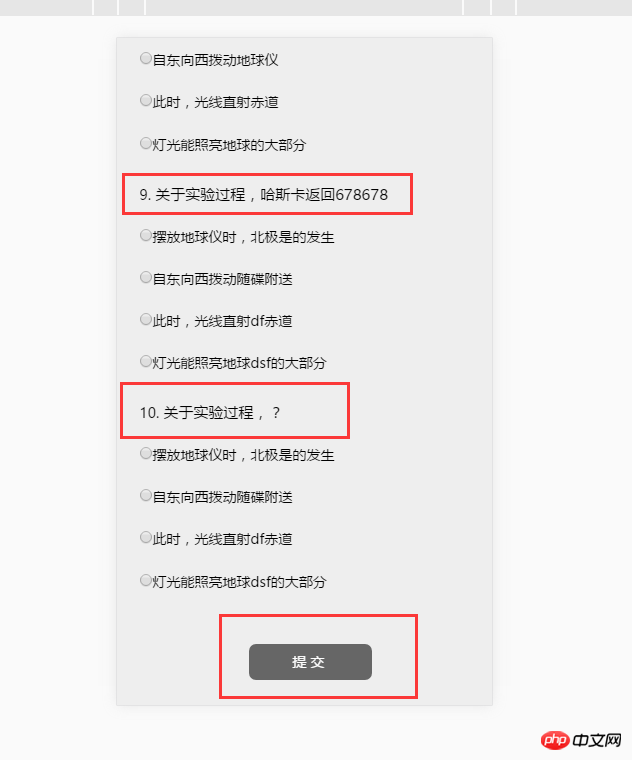
我这个是一个答题系统,答题页面是全部的单选题,我想在用户按提交时验证有没有全部题都选择完了,漏了一道题没选择都不能让他提交。。。请问,这用JQ还是什么要怎么实现这个合法验证呢?(前台模板每道题是循环出来的)
黄舟2017-05-16 13:07:06
jq呗
你总是要生成一个递交的json的,设置默认选择的值为-1,把点击选择绑定到json数据更改,点递交的时候检测json的每个选项,是不是还有对象的是-1不就行了
为情所困2017-05-16 13:07:06
//遍歷每個選擇題
var isfinish = true;
$(‘.table’).each(function(){
//假如沒有填寫
if($(this).find("input['type'=option]").is('checked')) { // 這句話可能有語法問題,你可以百度一下
isfinish = false;
return false;
}
});
if(isfinish === false) {
//提示
return false;
}为情所困2017-05-16 13:07:06
如果都是单选的话 按理说可以获取选中的个数与题目数对比一下判断
function checkForm() {
var q_cnt = ?;//count($data);
return $("#masterForm input:radio:checked").length == q_cnt;
}