- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
假设有一个列表页,采用vue 的 v-for 来渲染页面。
那么页面的加载的时候,v-for 的data , 是页面加载时通过ajax请求数据
还是用后端程序循环出这data ?
类似这样:
<p id="data">
<table class="table table-striped table-hover">
<tr v-for="todo in datas">
<td>{{todo.title}}</td>
<td>{{todo.learn_name}}</td>
<td>{{todo.is_exist}}</td>
<td>{{todo.is_download}}</td>
</tr>
</table>
</p> var data = new Vue({
el:'#data',
data:{
datas:[
<?php foreach ($data as $value):?>
{
title: '<?php echo $value["title"]?>' ,
learn_name: '<?php echo $value["learn_name"]?>',
is_exist: '<?php echo $value["is_exist"]?>',
is_download: '<?php echo $value["is_download"]?>'
},
<?php endforeach;?>
]
}
});过去多啦不再A梦2017-05-16 13:03:06
你上面的做法没有问题。
不过既然提到了第一次加载的问题,我就多说两句.
看上去你的页面都是 php 渲染直出的,那不如把第一页的数据直接输出给 cache 好了,这可以节省首次的 ajax 请求,直接拿数据渲染,这可以提升首屏加载速度
如果需要 seo 的考虑,也可以考虑页面首次加载时直接用 php 输出 html 结构,后续翻页请求使用 ajax 结合 vuejs 的 v-if 与 v-else 逻辑一起来用。
phpcn_u15822017-05-16 13:03:06
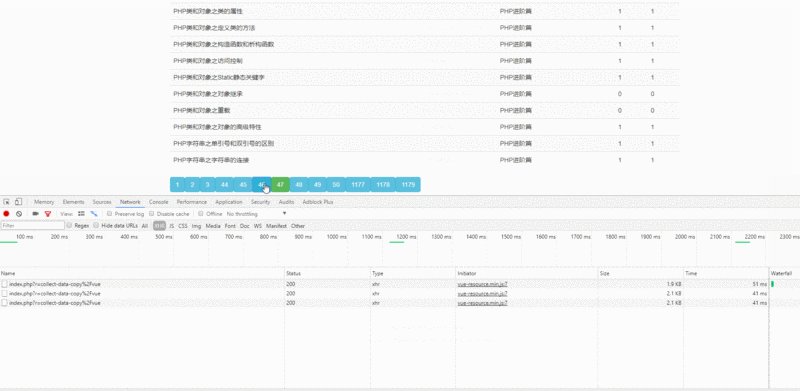
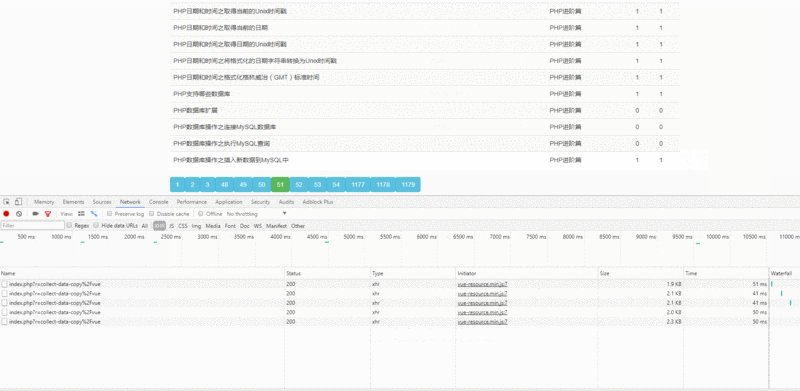
感谢各位的解答,我用vue-resource在第一次加载的时候获取数据,卸载created方法中实现。
html:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/vue.resource/1.3.1/vue-resource.min.js"></script>
<p id="data">
<table class="table table-striped table-hover">
<tr v-for="todo in datas">
<td>{{todo.title}}</td>
<td>{{todo.learn_name}}</td>
<td>{{todo.is_exist}}</td>
<td>{{todo.is_download}}</td>
</tr>
</table>
<button v-bind:class="[{ 'btn btn-success': list.is_show ,'btn btn-info': !list.is_show }]" v-for="list in lists" v-on:click="clickEvent(list.no)">{{list.no}}</button>
</p>js:
var cache = {};
var url = '<?php echo Yii::$app->urlManager->createUrl("/collect-data-copy/vue")?>';
var ajaxGetData = function (page) {
if(page in cache){
data.datas = cache[page].data;
data.lists = cache[page].list;
}else{
Vue.http.post(url, {page:page,'<?= Yii::$app->request->csrfParam ?>': '<?= Yii::$app->request->getCsrfToken() ?>'},
{'emulateJSON':true}).then(function (res) {
data.datas = res.body.data;
data.lists = res.body.list;
cache[page] = res.body;
});
}
};
var data = new Vue({
el:'#data',
data:{
datas:{},
lists:{}
},
created:function(){
ajaxGetData(45);
},
methods:{
clickEvent:function (page) {
ajaxGetData(page);
}
}
});