- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
打包完成后,浏览器打开了该链接:http://localhost:3000/#/register
完成注册功能时有post请求,如注册信息的提交,有get请求,如检查手机号是否已注册。
现在遇到的问题是get请求都能正常使用,post请求都不能正常使用。
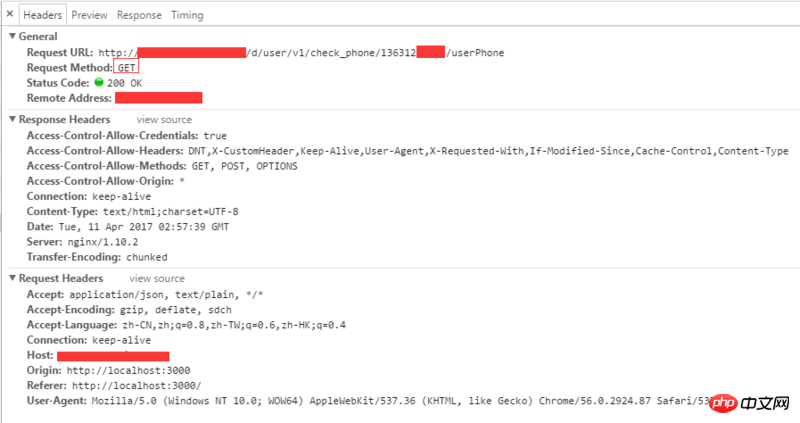
如下,get请求是正常的,拿到了期望的结果。


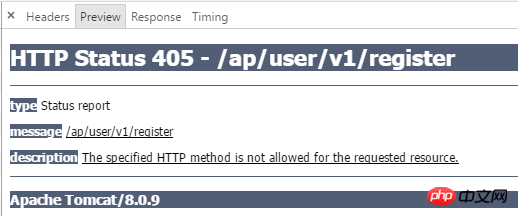
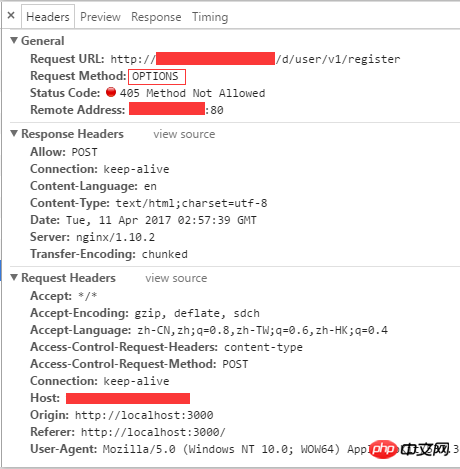
如下,post请求不正常,原本是post请求,怎么代理时变成了 Request Method:OPTIONS ,然后就出错了。


附上代理相关的配置:
var browserSync = require('browser-sync').create();
var proxyMiddleware = require('http-proxy-middleware');
gulp.task('server', ['build'], function() {
var middleware = proxyMiddleware('/d', {target: 'http://api.b.cn', changeOrigin: true});
browserSync.init({
server: {
baseDir:dist,
index: 'index.html',
middleware: middleware
}
});
});过去多啦不再A梦2017-05-15 17:16:17
谢邀!
跨域资源共享标准新增了一组 HTTP 首部字段,允许服务器声明哪些源站有权限访问哪些资源。另外,规范要求,对那些可能对服务器数据产生副作用的 HTTP 请求方法(特别是 GET 以外的 HTTP 请求,或者搭配某些 MIME 类型的 POST 请求),浏览器必须首先使用 OPTIONS 方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨域请求。服务器确认允许之后,才发起实际的 HTTP 请求。在预检请求的返回中,服务器端也可以通知客户端,是否需要携带身份凭证(包括 Cookies 和 HTTP 认证相关数据)。
建议你详细查看一下,下面的文章:
HTTP访问控制
要解决问题,有两种方式:
添加CORS跨域请求头
如果只是开发需要,可以使用Fiddler设置CORS跨域请求头,前阵子发现一款Chrome神器 - CORS Toggle,很方便哈。
参考资源
CORS解决方案
跨域问题,解决方案 - CORS方案
你所不知道的跨域资源共享(CORS)