- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
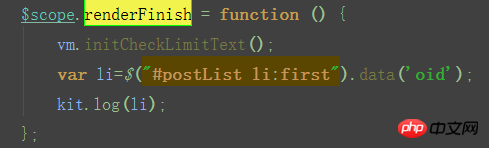
angularjs 用ng-reapt渲染的dom 怎么获取上面的属性




我想大声告诉你2017-05-15 17:15:44
你属性的数据本来就是循环出来的,直接去获取数据就可以了,思路上永远不要想jq的方法
1 |
|
1 2 3 4 |
|
怪我咯2017-05-15 17:15:44
谢邀,@crazy4x的方式也是OK的。data-* 的一般应用场景,没使用MV*框架,使用事件代理的方式,避免列表数据变化时,需要手动添加/移除监听。通过在父级添加监听,然后获取事件对象,然后获取列表当前项的自定义属性值,下面示例提供另外一种方式,仅供参考。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
|