- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
有以下bower来的文件,如下

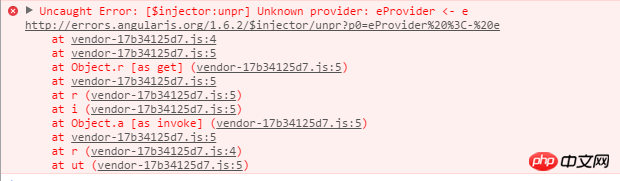
经过gulp合并压缩后
如果不压缩正确运行。有没有朋友们使用上述依赖压缩后发生同样问题的?这种问题要怎么排查?
黄舟2017-05-15 17:14:41
如果你想采用缩写,那你在gulp的流程里加上gulp-ng-annotate这个插件。
var ngAnnotate = require('gulp-ng-annotate');
gulp.task('useref-ftl', function () {
return gulp.src(*******)
.pipe(gulpif('*.js', ngAnnotate()))
});以下是原理:
依赖是按字符串找的,在写的时候自己主动写上依赖,不要缩写。
比如正式的写法是
angular.module('adminApp').controller('TestCtrl', ['$scope',function($scope) {}])
然后一般你可以缩写为
angular.module('adminApp').controller('TestCtrl', [function($scope) {}])
但是缩写的方式在压缩合并之后就会报错。
某草草2017-05-15 17:14:41
var myModule = angular.module('myApp', []);
myModule.controller('myCtrl', ['$scope', 'Project', function($scope, Project) {
}]);
var myModule = angular.module('myApp', []);
myModule.controller('myCtrl', , function($scope, Project) {
});
没加方括号压缩后可能有问题