- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
如题,比如点击一个按钮,在它附近弹出下拉框,怎样的方案会好些呢

我的思路是类似传统的方法,先在页面写好弹框,用ng-if隐藏,点击按钮的时候,显示,然后根据点击按钮的位置修改弹框的位置,获取位置和修改位置都不好获取。
我的思路整个方法都是传统的方法,所以想问下,在angular里怎样实现这个功能会比较好呢
过去多啦不再A梦2017-05-15 17:14:20
谢邀。
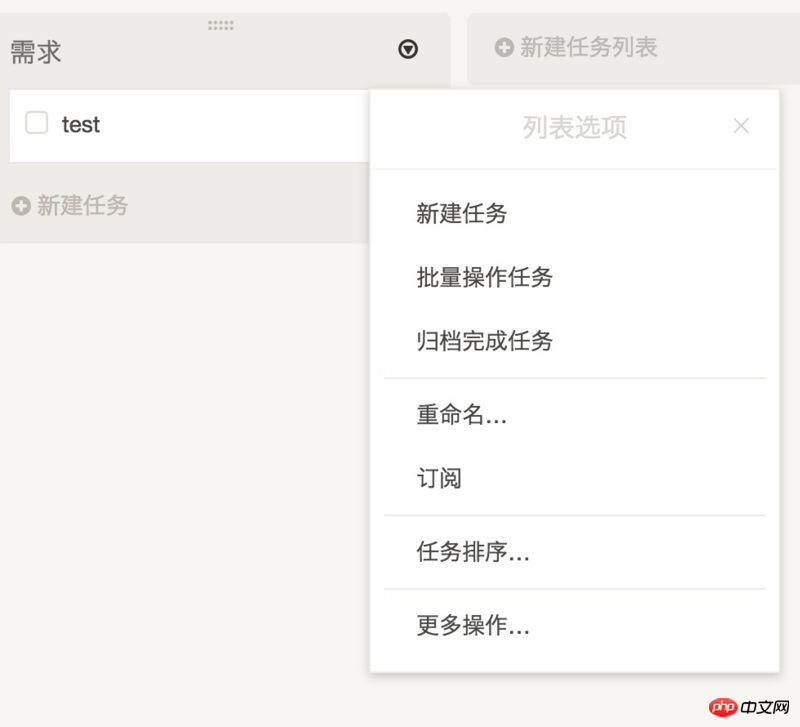
看你提供的界面是worktile的界面
worktile官方其实开源了这个组件叫做angular-wt-pbox,github地址https://github.com/WorktileTe...
你在worktile看到的弹框就是这个
他对于为什么不使用 ui-bootstrap 的 dropdown也有说明
ui-bootstrap 的 dropdown 不支持动态编译模板,不适合列表中弹出复杂交互的层
弹出层的位置只有上下,不能左右或者根据框体大小或者位置情况自动调节
伊谢尔伦2017-05-15 17:14:20
你的思路没有问题,一般在ng里,这种牵涉到ui细节的脏活累活,都是directive来做的。用来触发的button就可以封装成directive,以便你dom操作获取它的坐标以及长宽,然后再派发事件来show菜单,另外如果不想分开写也可以把菜单和按钮写在一起,这样比较好操作。
滿天的星座2017-05-15 17:14:20
因为一直用bootstrap……
这里直接给你个粗暴的链接,思路跟你一样,directive封装。
http://angular-ui.github.io/b...
世界只因有你2017-05-15 17:14:20
谢邀
在没有现成样式的情况下,这种情况最好的是封装成一个指令directive,将点击的button跟显示的list封装在一起,然后直接通过css定位就可以了,封装在同个directive里面,只要通过某一个变量就可以控制list的显示与隐藏。
不过现在也有很多angualr的第三方插件。用得最多的应该就是angular-bootstrap,不管是angular1还是angular2都有相应的版本支持,我现在的项目也有用它,提供了分页啊,时间控件等。
http://angular-ui.github.io/b...