- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
index.html 只带有一个angular-view p和相关的css和js
<!-- angular view -->
<p ui-view></p>
<!-- jQuery and Bootstrap -->
<script src="bower_components/jquery/dist/jquery.min.js"></script>
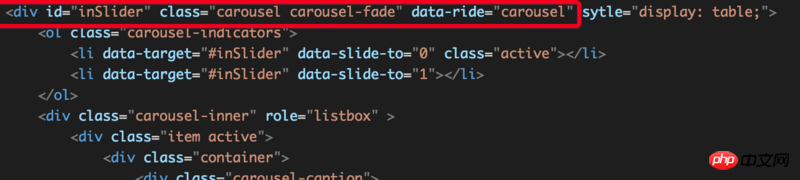
<script src="bower_components/bootstrap/dist/js/bootstrap.js"></script>和轮播条carousel相关的html代码(用的是bootstrap3)
带有carousel的html通过angular加载渲染
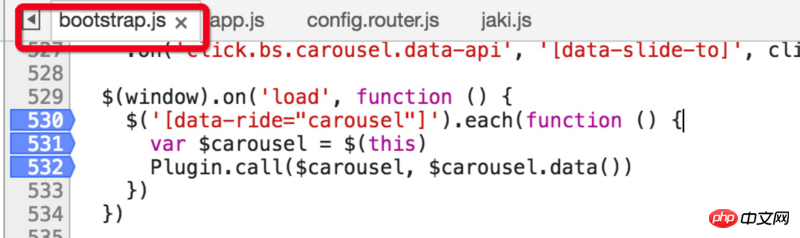
在bootstrap.js源码打断点发现,bootstrap是通过data-ride="carousel"选择器为轮播条设置自动轮播参数的:

同时调试也发现,代码能进530断点,却无法进到531行的断点。意味着没有找到这个元素。
但是这个模板。同样的html代码,放在静态网页中显示声明html元素 是能够自动轮播的。
不知道这跟angular的渲染周期有没有关系,求助各位大神!感谢
伊谢尔伦2017-05-15 17:13:48
因为window.load事件触发的时候,angular还没有开始渲染,所以你写在window.load事件里的函数执行的时候还没有那些元素,你应该等angular渲染完成之后再初始化轮播
伊谢尔伦2017-05-15 17:13:48
你需要使用angular-ui-bootstrap,官方提供的bootstrap控件
http://angular-ui.github.io/b...
使用angular的基本原则,就是不要想着去操作DOM